下面我们一起在Unity3D中简单做两个G.U.I实例,用户来说明它的界面用法。我们在现有场景的图形基础上制作一个炮弹发射的游戏。想想一个炮弹发射的用户游 戏都需 要那些元素?是不是应该在画面的一个角落显示炮弹填发的情况?就像大多数3D游戏那样,您的界面魔法值在使用后需要一定的回复时间。接下来我们制作一个弹药装 填的图形效果。
***步:制作弹药装填图案。用户

用PhotoShop制作弹药的界面装填时间图示,并将它们全部保存为PNG格式文件到工程项目的“Assets”【资源】文件夹内。弹药装填图示如图9.1所示:
图9.1

第二步:导入图案。

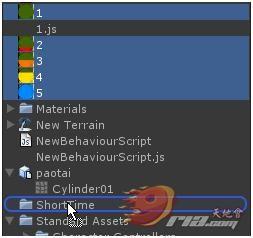
回到Unity3D软件环境中,为了方便归类,我们在Project【项目文件栏】中右键——>“Create”——>“Folder”新建一个文件夹,并按F2将其更名为“ShortTime”,再将导入的五张图片拖入文件夹内。如图9.2所示:
图9.2
第三步:创建图标。
在菜单栏中选中  ——>
——>  ——>
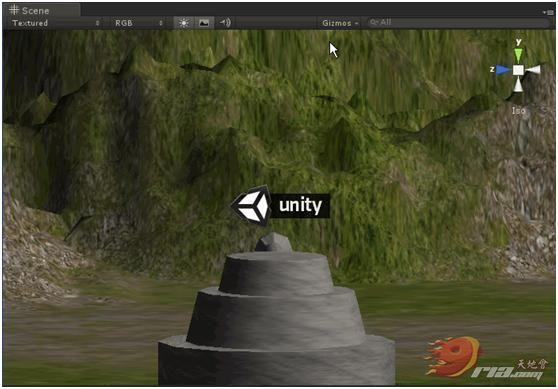
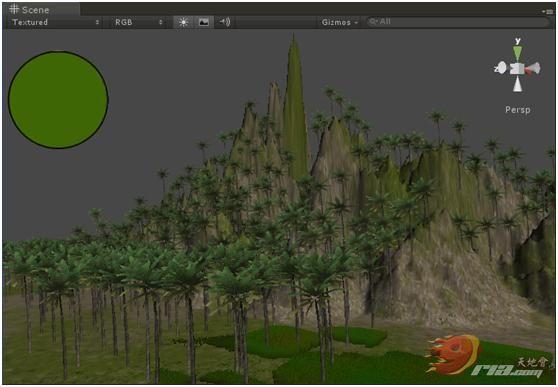
——>  ,创建一个G.U.I图标,这是大家会在Scene【场景面板】中看到一个默认Unity3D的图标,如图9.3所示:
,创建一个G.U.I图标,这是大家会在Scene【场景面板】中看到一个默认Unity3D的图标,如图9.3所示:

图9.3
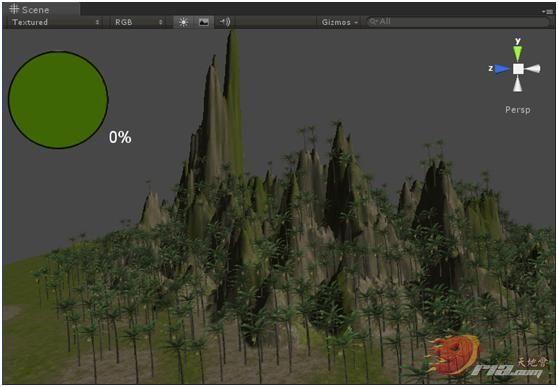
在Hierarchy【层次清单栏】选中它之后,来到它的属性面板中,点击Texture后面的 ![]() 来改变它的图标为我们刚导入的弹药装填图标。再通过属性面板中其他属性值的更改,得到图标最终的显示大小和显示位置,如图9.4所示:
来改变它的图标为我们刚导入的弹药装填图标。再通过属性面板中其他属性值的更改,得到图标最终的显示大小和显示位置,如图9.4所示:
图9.4
第四步:创建文字说明。
在菜单栏中选中  ——>
——>  ——>
——>  ,创建一个G.U.I文字在图标的旁边座位说明。其文字输入、文字大小、文字样式等等也同样在它的属性面板中调节。如图9.5所示:
,创建一个G.U.I文字在图标的旁边座位说明。其文字输入、文字大小、文字样式等等也同样在它的属性面板中调节。如图9.5所示:
图9.5
让Unity3D支持中文字体
在上一章里面,我们一起学习了 G.U.I图形和文字的使用方法。但是细心一点的朋友可能会发现,在“GUI Text”中输入中文是没有任何效果的。这是由于现在Unity3D还不支持中文的缘故。但是,这并不影响我们对中文作品的开发。Unity3D中可以将 任意的字体作为材质文件赋予“GUI Text”,其中就包括中文字体。
具体做法如下:
***步:将您需要的中文字体拷贝到项目文件中的“Assets”【资源】文件夹内。
第二步:在菜单栏中选中  ——>
——>  ——>
——>  ,创建一个G.U.I文字,然后在它的属性面板中找到“Font”点选它后面的
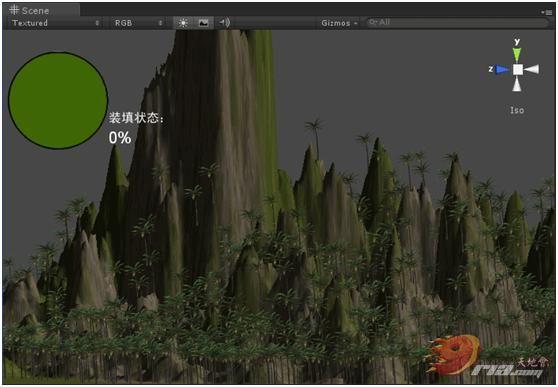
,创建一个G.U.I文字,然后在它的属性面板中找到“Font”点选它后面的 ![]() ,将它的字体类型给为您刚才拷贝进来的那个字体,接着在属性面板中找到“Text”后面的输入框输入您想要输入的中文内容。观察场景面板,得到如图10.1所示效果:
,将它的字体类型给为您刚才拷贝进来的那个字体,接着在属性面板中找到“Text”后面的输入框输入您想要输入的中文内容。观察场景面板,得到如图10.1所示效果:
图10.1
(责任编辑:娱乐)
 4月25日,随着最后1米拱部围岩被凿通,由中国铁建所属中铁十九局参建的成兰铁路跃龙门隧道历时10年全线贯通,为成兰铁路通车奠定了坚实基础。成兰铁路是国家“八纵八横”高速铁路网规
...[详细]
4月25日,随着最后1米拱部围岩被凿通,由中国铁建所属中铁十九局参建的成兰铁路跃龙门隧道历时10年全线贯通,为成兰铁路通车奠定了坚实基础。成兰铁路是国家“八纵八横”高速铁路网规
...[详细] 2月6日是今年春节黄金周最后一天,海南省广大市民游客出行热情不减,各大景区人气火爆。2022年冬奥会的举办,也在海南省掀起一股运动热,带旺海上运动等市场。随着返程高峰来临,不少游客开启“买
...[详细]
2月6日是今年春节黄金周最后一天,海南省广大市民游客出行热情不减,各大景区人气火爆。2022年冬奥会的举办,也在海南省掀起一股运动热,带旺海上运动等市场。随着返程高峰来临,不少游客开启“买
...[详细] 1月27日A股再度调整,上证指数失守3400点。接受记者采访的多位机构人士表示,A股慢牛逻辑并未改变,在基本面稳定以及流动性宽裕的预期下,在政策底、情绪底、市场底共振下,A股超调带来布局上半年行情的更
...[详细]
1月27日A股再度调整,上证指数失守3400点。接受记者采访的多位机构人士表示,A股慢牛逻辑并未改变,在基本面稳定以及流动性宽裕的预期下,在政策底、情绪底、市场底共振下,A股超调带来布局上半年行情的更
...[详细] 随着年代的发展,如今越来越多的人都有了购买保险的意识了,但是有一些患有智力低下的人,不知道这种人能不能买保险,那么智力低下能买意外险吗?购买条件是什么?智力低下发生事故的概率高于普通人。因此,在索赔过
...[详细]
随着年代的发展,如今越来越多的人都有了购买保险的意识了,但是有一些患有智力低下的人,不知道这种人能不能买保险,那么智力低下能买意外险吗?购买条件是什么?智力低下发生事故的概率高于普通人。因此,在索赔过
...[详细] 同程生活破产、十荟团等平台关闭,监管部门“出手”对社区团购提出严格要求……曾经风风火火的社区团购,近半年迎来大洗牌。在市场方面,近日,记者采访了多位
...[详细]
同程生活破产、十荟团等平台关闭,监管部门“出手”对社区团购提出严格要求……曾经风风火火的社区团购,近半年迎来大洗牌。在市场方面,近日,记者采访了多位
...[详细] 由于网上办理业务速度更快,所以很多人都会选择在网上申请贷款,比如说助学贷款,这是一种由国家财政贴息的银行贷款。那么,助学贷款已还为什么没有显示?下面来看看原因。如果助学贷款借款人已还清却没有显示,很有
...[详细]
由于网上办理业务速度更快,所以很多人都会选择在网上申请贷款,比如说助学贷款,这是一种由国家财政贴息的银行贷款。那么,助学贷款已还为什么没有显示?下面来看看原因。如果助学贷款借款人已还清却没有显示,很有
...[详细]工商银行星座卡visa和银联区别是什么?工行星座卡visa卡在国内用可以吗?
 工商银行星座卡visa和银联区别是什么?工商银行星座卡visa和银联区别如下:1、两者的标识不同。VISA卡面是VISA标识,银联上面是银联标识。2、两者卡组织不同。银联是中国的卡组织,VISA是美国
...[详细]
工商银行星座卡visa和银联区别是什么?工商银行星座卡visa和银联区别如下:1、两者的标识不同。VISA卡面是VISA标识,银联上面是银联标识。2、两者卡组织不同。银联是中国的卡组织,VISA是美国
...[详细]2021年12月周口市CPI同比上涨1.0% 环比上涨0.2%
 1月28日,记者从周口市统计局获悉,2021年12月周口市CPI(居民消费价格总水平)增幅平稳,同比上涨1.0%,环比上涨0.2%。当月,居民消费八大类商品价格同比全面上升,其中,食品烟酒类价格上涨2
...[详细]
1月28日,记者从周口市统计局获悉,2021年12月周口市CPI(居民消费价格总水平)增幅平稳,同比上涨1.0%,环比上涨0.2%。当月,居民消费八大类商品价格同比全面上升,其中,食品烟酒类价格上涨2
...[详细]白鹤滩水电站2022年累计生产清洁电能100亿千瓦时 可节约标准煤约306万吨
 截至5月5日00时22分,世界在建规模最大、综合技术难度最高的水电工程——白鹤滩水电站2022年累计生产清洁电能100亿千瓦时。据悉,100亿千瓦时清洁电能可节约标准煤约306
...[详细]
截至5月5日00时22分,世界在建规模最大、综合技术难度最高的水电工程——白鹤滩水电站2022年累计生产清洁电能100亿千瓦时。据悉,100亿千瓦时清洁电能可节约标准煤约306
...[详细] windows徽标测试要怎么样才能通过呢?方法1:1.右键单击我的电脑——属性——硬件——驱动程序签名—&mdash
...[详细]
windows徽标测试要怎么样才能通过呢?方法1:1.右键单击我的电脑——属性——硬件——驱动程序签名—&mdash
...[详细]