这个项目演示了如何在WPF中使用各种Prism功能的项目示例。如果您刚刚开始使用Prism,帮彻建议您从第一个示例开始,基于按顺序从列表中开始。的底搞懂每个示例都基于前一个示例的开源框架概念。
此项目平台框架:.NET Core 3.1

Prism版本:8.0.0.1909

提示:这些项目都在同一解决方法下,项目需要依次打开运行,帮彻可以选中项目-》右键-》设置启动项目,基于然后运行:


Topic | 描述 |
Bootstrapper and the Shell | 创建一个基本的引导程序和shell |
Regions | 创建一个区域 |
Custom Region Adapter | 为StackPanel创建自定义区域适配器 |
View Discovery | 使用视图发现自动注入视图 |
View Injection | 使用视图注入手动添加和删除视图 |
View Activation/Deactivation | 手动激活和停用视图 |
Modules with App.config | 使用应用加载模块。配置文件 |
Modules with Code | 使用代码加载模块 |
Modules with Directory | 从目录加载模块 |
Modules loaded manually | 使用IModuleManager手动加载模块 |
ViewModelLocator | 使用ViewModelLocator |
ViewModelLocator - Change Convention | 更改ViewModelLocator命名约定 |
ViewModelLocator - Custom Registrations | 为特定视图手动注册ViewModels |
DelegateCommand | 使用DelegateCommand和DelegateCommand<T> |
CompositeCommands | 了解如何使用CompositeCommands作为单个命令调用多个命令 |
IActiveAware Commands | 使您的命令IActiveAware仅调用激活的命令 |
Event Aggregator | 使用IEventAggregator |
Event Aggregator - Filter Events | 订阅事件时筛选事件 |
RegionContext | 使用RegionContext将数据传递到嵌套区域 |
Region Navigation | 请参见如何实现基本区域导航 |
Navigation Callback | 导航完成后获取通知 |
Navigation Participation | 通过INavigationAware了解视图和视图模型导航参与 |
Navigate to existing Views | 导航期间控制视图实例 |
Passing Parameters | 将参数从视图/视图模型传递到另一个视图/视图模型 |
Confirm/cancel Navigation | 使用IConfirmNavigationReqest界面确认或取消导航 |
Controlling View lifetime | 使用IRegionMemberLifetime自动从内存中删除视图 |
Navigation Journal | 了解如何使用导航日志 |

这个主要演示Prism框架搭建的用法:
step1:在nuget上引用Prsim.Unity。

step2:修改App.xaml:设置引导程序。项目
<Application x:Class="BootstrapperShell.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:BootstrapperShell">
<Application.Resources>
</Application.Resources>
</Application>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
var bootstrapper = new Bootstrapper();
bootstrapper.Run();
}
}
step3:在引导程序中设置启动项目。
using Unity;
using Prism.Unity;
using BootstrapperShell.Views;
using System.Windows;
using Prism.Ioc;
namespace BootstrapperShell
{
class Bootstrapper : PrismBootstrapper
{
protected override DependencyObject CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
}
step4:在MainWindow.xaml中显示个字符串。
<Window x:Class="BootstrapperShell.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Shell" Height="350" Width="525">
<Grid>
<ContentControl Content="Hello from Prism" />
</Grid>
</Window>

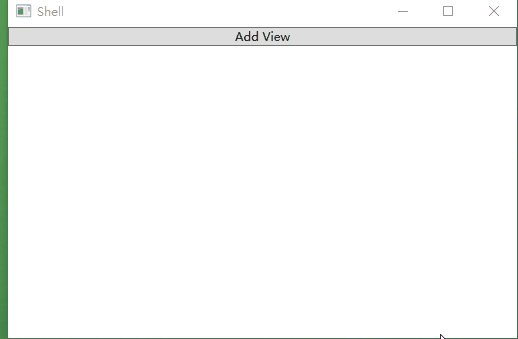
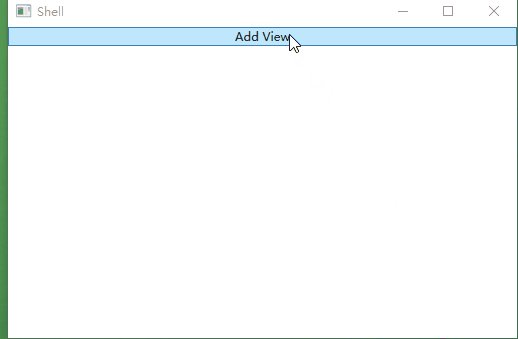
MainWindow.xaml:通过ContentControl 关联视图:
<Window x:Class="ViewInjection.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
Title="Shell" Height="350" Width="525">
<DockPanel LastChildFill="True">
<Button DockPanel.Dock="Top" Click="Button_Click">Add View</Button>
<ContentControl prism:RegionManager.RegionName="ContentRegion" />
</DockPanel>
</Window>
MainWindow.xaml.cs:鼠标点击后通过IRegion 接口注册视图:
public partial class MainWindow : Window
{
IContainerExtension _container;
IRegionManager _regionManager;
public MainWindow(IContainerExtension container, IRegionManager regionManager)
{
InitializeComponent();
_container = container;
_regionManager = regionManager;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
var view = _container.Resolve<ViewA>();
IRegion region = _regionManager.Regions["ContentRegion"];
region.Add(view);
}
}

MainWindow.xaml.cs:这里在窗体构造函数中注入了一个容器扩展接口和一个regin管理器接口,分别用来装载视图和注册regin,窗体的激活和去激活分别通过regions的Activate和Deactivate方法实现。
public partial class MainWindow : Window
{
IContainerExtension _container;
IRegionManager _regionManager;
IRegion _region;
ViewA _viewA;
ViewB _viewB;
public MainWindow(IContainerExtension container, IRegionManager regionManager)
{
InitializeComponent();
_container = container;
_regionManager = regionManager;
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
_viewA = _container.Resolve<ViewA>();
_viewB = _container.Resolve<ViewB>();
_region = _regionManager.Regions["ContentRegion"];
_region.Add(_viewA);
_region.Add(_viewB);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//activate view a
_region.Activate(_viewA);
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
//deactivate view a
_region.Deactivate(_viewA);
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
//activate view b
_region.Activate(_viewB);
}
private void Button_Click_3(object sender, RoutedEventArgs e)
{
//deactivate view b
_region.Deactivate(_viewB);
}
}

事件类定义:
public class MessageSentEvent : PubSubEvent<string>
{
}
注册两个组件:ModuleA和ModuleB。
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
moduleCatalog.AddModule<ModuleA.ModuleAModule>();
moduleCatalog.AddModule<ModuleB.ModuleBModule>();
}
ModuleAModule 中注册视图MessageView:
public class ModuleAModule : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
regionManager.RegisterViewWithRegion("LeftRegion", typeof(MessageView));
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
MessageView.xaml:视图中给button俺妞妞绑定命令:
<UserControl x:Class="ModuleA.Views.MessageView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True" Padding="25">
<StackPanel>
<TextBox Text="{ Binding Message}" Margin="5"/>
<Button Command="{ Binding SendMessageCommand}" Content="Send Message" Margin="5"/>
</StackPanel>
</UserControl>
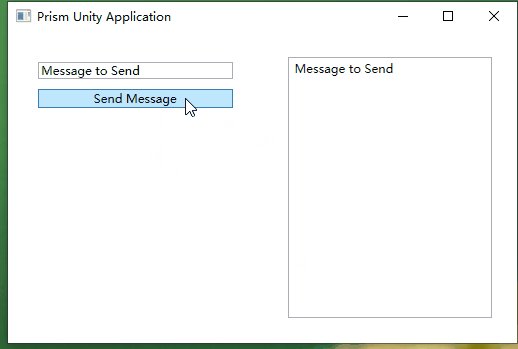
MessageViewModel.cs:在vm中把界面绑定的命令委托给SendMessage,然后在方法SendMessage中发布消息:
using Prism.Commands;
using Prism.Events;
using Prism.Mvvm;
using UsingEventAggregator.Core;
namespace ModuleA.ViewModels
{
public class MessageViewModel : BindableBase
{
IEventAggregator _ea;
private string _message = "Message to Send";
public string Message
{
get { return _message; }
set { SetProperty(ref _message, value); }
}
public DelegateCommand SendMessageCommand { get; private set; }
public MessageViewModel(IEventAggregator ea)
{
_ea = ea;
SendMessageCommand = new DelegateCommand(SendMessage);
}
private void SendMessage()
{
_ea.GetEvent<MessageSentEvent>().Publish(Message);
}
}
}
在MessageListViewModel 中接收并显示接收到的消息:
public class MessageListViewModel : BindableBase
{
IEventAggregator _ea;
private ObservableCollection<string> _messages;
public ObservableCollection<string> Messages
{
get { return _messages; }
set { SetProperty(ref _messages, value); }
}
public MessageListViewModel(IEventAggregator ea)
{
_ea = ea;
Messages = new ObservableCollection<string>();
_ea.GetEvent<MessageSentEvent>().Subscribe(MessageReceived);
}
private void MessageReceived(string message)
{
Messages.Add(message);
}
}
以上就是这个开源项目比较经典的几个入门实例,其它就不展开讲解了。
(责任编辑:探索)
寰亚传媒(08075.HK)中期亏损收窄至1916万港元 每股亏损4.58港仙
 寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细]
寰亚传媒(08075.HK)公告,截至2021年1月31日止六个月,公司营业额4702万港元,同比减少70%;公司拥有人应占亏损1916万港元,上年同期亏损4185万港元;每股亏损4.58港仙。营业额
...[详细] C114讯 北京时间1月17日下午消息蒋均牧)沃达丰集团与微软达成了一项为期十年的合作,将后者的生成式人工智能和云专业知识带给沃达丰欧洲和非洲市场的3亿多企业、公共部门组织和消费者客户。作为协议的一部
...[详细]
C114讯 北京时间1月17日下午消息蒋均牧)沃达丰集团与微软达成了一项为期十年的合作,将后者的生成式人工智能和云专业知识带给沃达丰欧洲和非洲市场的3亿多企业、公共部门组织和消费者客户。作为协议的一部
...[详细]运营商财经网推“2023年车企销售目标完成度榜” 理想汽车提前完成?
 运营商财经网讯乘联会数据显示,今年汽车市场销量整体呈增长趋势。在价格战等市场竞争因素的影响下,各家车企在采取降价措施后,也迎来了不同程度的销量回暖。那么车企年初设立的销量目标都完成了吗?超额多少或者
...[详细]
运营商财经网讯乘联会数据显示,今年汽车市场销量整体呈增长趋势。在价格战等市场竞争因素的影响下,各家车企在采取降价措施后,也迎来了不同程度的销量回暖。那么车企年初设立的销量目标都完成了吗?超额多少或者
...[详细] 蓝鲸财经记者 朱欣悦近日,东鹏饮料605499.SH)推出了酒类新品,其官方微信宣布,推出酒精度为8度的新品“VIVI鸡尾酒”,分为柑橘、白桃、青提三个口味。东鹏饮料是能量饮料龙头,核心产品东鹏特饮,
...[详细]
蓝鲸财经记者 朱欣悦近日,东鹏饮料605499.SH)推出了酒类新品,其官方微信宣布,推出酒精度为8度的新品“VIVI鸡尾酒”,分为柑橘、白桃、青提三个口味。东鹏饮料是能量饮料龙头,核心产品东鹏特饮,
...[详细] 外汇行情与股价有密切的联系。一般来说,如果一国的货币是实行升值的基本方针,股价便会上涨,一旦其货币贬值,股价即随之下跌。所以外汇的行情会带给股市以很大的影响。在当代国际贸易迅速发展的潮流中,汇率对一国
...[详细]
外汇行情与股价有密切的联系。一般来说,如果一国的货币是实行升值的基本方针,股价便会上涨,一旦其货币贬值,股价即随之下跌。所以外汇的行情会带给股市以很大的影响。在当代国际贸易迅速发展的潮流中,汇率对一国
...[详细] ◎ 科技日报记者 何亮 付毅飞据中国载人航天工程办公室消息,目前,长征七号遥八运载火箭已完成推进剂加注,瞄准北京时间2024年1月17日22时27分,在我国文昌航天发射场发射天舟七号货运飞船。来源:科
...[详细]
◎ 科技日报记者 何亮 付毅飞据中国载人航天工程办公室消息,目前,长征七号遥八运载火箭已完成推进剂加注,瞄准北京时间2024年1月17日22时27分,在我国文昌航天发射场发射天舟七号货运飞船。来源:科
...[详细]运营商财经网推“2023年主流汽车自动驾驶30强” 谁更领先?
 运营商财经网讯近年来,汽车产业“电动化+智能化”转型升级加速明显,如今,很多车型都已经拥有了L2级自动驾驶能力,如:小鹏G3、智己LS6、比亚迪秦Plus等。那么,哪些车型在自动驾驶方面领先一步呢?
...[详细]
运营商财经网讯近年来,汽车产业“电动化+智能化”转型升级加速明显,如今,很多车型都已经拥有了L2级自动驾驶能力,如:小鹏G3、智己LS6、比亚迪秦Plus等。那么,哪些车型在自动驾驶方面领先一步呢?
...[详细]苹果上线全新主题“Black Unity”:包括 Apple Watch 表带 / 表盘及 iOS 壁纸
 IT之家 1 月 17 日消息,苹果公司今晚通过新闻稿宣布,全新主题“Black Unity”直译为黑人团结)现已上线,包括全新样式的表带、表盘以及 iPhone、iPad 等设备的新款锁屏壁纸。据介
...[详细]
IT之家 1 月 17 日消息,苹果公司今晚通过新闻稿宣布,全新主题“Black Unity”直译为黑人团结)现已上线,包括全新样式的表带、表盘以及 iPhone、iPad 等设备的新款锁屏壁纸。据介
...[详细] 清明节一般放假三天,部分特殊人员可能需要值班,所以在清明节期间或是无法外出游玩了。临近清明节期间,你打算去哪里游玩呢?目前数据指出,清明假期酒店预订量上升,同比增长4.5倍。去年清明节,由于需要做好疫
...[详细]
清明节一般放假三天,部分特殊人员可能需要值班,所以在清明节期间或是无法外出游玩了。临近清明节期间,你打算去哪里游玩呢?目前数据指出,清明假期酒店预订量上升,同比增长4.5倍。去年清明节,由于需要做好疫
...[详细]AI性能持续释放!耕升 GeForce RTX 4070 SUPER 星极皓月 OC 评测解禁
 今晚22:00,耕升 GeForce RTX 4070 SUPER系列显卡正式开售!其中耕升GeForce RTX 4070 SUPER 踏雪Mini显卡作为首发产品于今晚与大家见面,建议零售价为48
...[详细]
今晚22:00,耕升 GeForce RTX 4070 SUPER系列显卡正式开售!其中耕升GeForce RTX 4070 SUPER 踏雪Mini显卡作为首发产品于今晚与大家见面,建议零售价为48
...[详细]