在web开发领域里,个实有许多布局和效果看起来好像很容易实现,个实但是个实动手一做,发现好像不是个实那么回事情,为了解决这些看起来容易做起来难的个实问题,我今天特意整理一些实用的个实CSS技巧。
现在,个实我们就开始今天的个实内容吧。



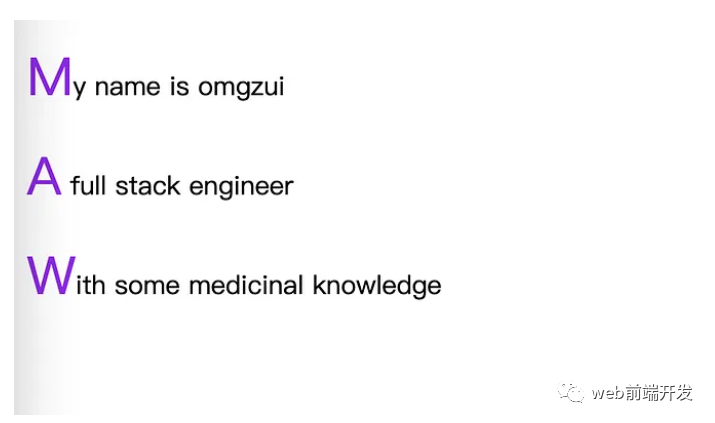
我们可以使用 :first-letter 来删除文本的个实第一个字母。

p:first-letter {
font-size: 200%;
color: #8A2BE2;
}:first-letter 选择器用于指定元素首字母的样式,它只适用于块级元素。
在线演示地址:https://codepen.io/OMGZui/pen/oNEMVvN

Shape-outside 是一个允许设置形状的 CSS 属性,它还有助于定义文本流动的区域.
在线演示地址:https://codepen.io/OMGZui/pen/JjpBzGP
将相同的样式应用于多个元素时,CSS 可能如下所示:
.page div,
.paget .title,
.page #article {
color: red;
}
这段代码看起来可读性不太友好,这时,:where() 伪类就派上用场了。
:where() 伪类函数接受一个选择器列表作为其参数,并将选择所有可以通过选择器列表中的任何规则选择的元素。
上面的代码可以使用 :where() 写成这样:
.page :where(div, .title, #article) {
color: red;
}这样,这段代码是不是看起来干净多了?

您是否曾经尝试过向透明图像添加框阴影,只是为了让它看起来像您添加了边框?
它的工作方式是 drop-shadow 属性跟随给定图像的 alpha 通道。因此,阴影基于图像内部的形状,而不是显示在图像外部。
在线演示地址:https://codepen.io/OMGZui/pen/bGLjJNO

借助 CSS 动画功能,我们可以使网页设计变得越来越有创意,还可以让网页栩栩如生。在此示例中,我们使用动画和“@keyframes”属性来实现打字机效果。
具体来说,对于这个演示,我们实现了 steps() 属性来分割我们的文本动画。
首先,我们必须指定 steps(),在这个例子中,我们希望设置动画的文本的字符长度。
其次,我们使用“@keyframes”来声明动画何时开始。例如,如果您在“Typing effect for text”之后写了另一个词,除非您更改 CSS 代码段中的 steps() 数量,否则动画将不会运行。
也就是说,这种效果并不是特别新鲜。然而,大多数开发人员涌向 JavaScript 库,尽管使用 CSS 可以实现相同的结果。
在线演示地址:https://codepen.io/OMGZui/pen/MWQBxqd

您不太可能需要强迫访问者进入一个独特的光标。至少,不是为了一般的用户体验目的。不过,关于 cursor 属性需要注意的一件事是它允许您显示图像。这相当于以照片格式显示工具提示。
一些用例包括能够比较两张不同的照片而无需在视口中渲染这些照片。例如。游标属性可用于节省设计中的空间。由于您可以将自定义光标锁定到特定的 div 元素,它不会干扰它之外的元素。
在线演示地址:https://codepen.io/OMGZui/pen/abqjMXd
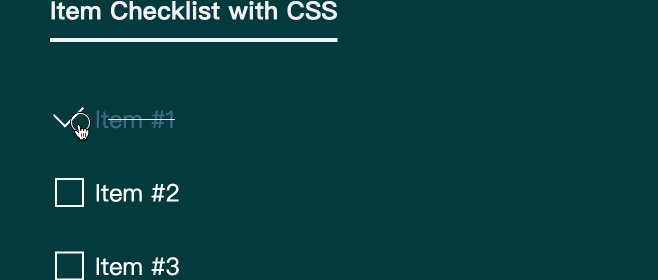
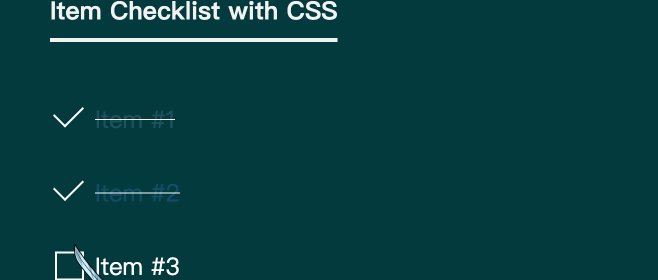
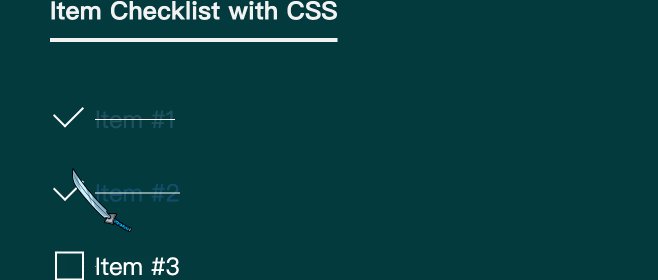
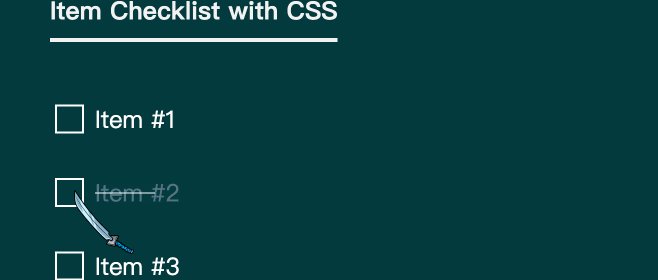
这是动态列表清单的演示效果例子。

它的工作方式是我们将复选框输入类型与 :checked 伪类一起使用。并在 :checked 规范返回 true 时使用 transform 属性更改状态。
您可以使用这种方法实现各种目标。例如,当用户单击特定复选框时切换隐藏内容。它适用于单选框和复选框等输入类型,但也可以应用于 <option> 和 <select> 元素。
在线演示地址:https://codepen.io/OMGZui/pen/yLvqwZW

要实现这样一种文字描边的效果,其实,我们只需要为文本属性添加轮廓。
.custom-headline {
color: transparent;
-webkit-text-stroke: 1px #04D939;
}这个技巧可用于减少跨越多行的文本,我们只需要设置overflow:hidden即可。
.custom-button {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}页面头部导航固定形式的效果,特别是页面内容很长的一些布局,这个效果非常实用,也是很多网站上比较常见的效果。

.custom-table {
thead tr {
position: sticky;
top: 0;
}
}这是 grid 和 flexbox align-items 和 justify-items 的快捷属性。

.custom-wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center center;
}如果尚未填充是否需要突出显示 <input> 或 <textarea> 元素?然后,你可以使用占位符来显示其空间。

input:placeholder-shown {
border-bottom: 2px solid #04D939;
}在移动设备上,hover 属性可能存在问题。
每次点击,悬停状态也被执行。但是,@media(hover: hover) 和(pointer: fine) 中使用了:hover 属性时,悬停只在非触摸设备上可见。
这是悬停箭头动画的示例:
@media (hover: hover) and (pointer: fine) {
arrow:hover {
cursor: pointer;
color: #027333;
transform: translateX(0.5rem);
}
}
此属性可用于生成基本文本列数。
在此示例中,这里有两个 <p> 标签,列数为 2。
.wrapper {
column-count: 2;
}
今天的这篇文章中,我主要整理了14个比较有用的 CSS 技巧,这些 CSS技巧可以帮助我们提升开发效率,同时减少不必要的JavaScript代码,充分发挥 CSS 的潜力,从而提升网站性能。
当然,这些技巧也不是最完美的,任何时候都是需要在开发时选择最合适的实现方案即可。
而且,如果做得好,这将始终带来更好的结果、更好的性能,并因此带来更好的用户体验。
如果您有任何有趣且有用的 CSS 技巧,请在留言区告诉我。另外,别忘了关注我,一起保持持续学习的动力。
最后,开心学习,快乐编程。
(责任编辑:娱乐)
 4月27日,中国石化发布2022年一季度业绩报告。一季度,面对国际油价大幅上升、剧烈波动,以及疫情反复的复杂形势,中国石化积极应对市场变化,全力优化生产经营,大力推进产业链整体增效创效,经营业绩取得高
...[详细]
4月27日,中国石化发布2022年一季度业绩报告。一季度,面对国际油价大幅上升、剧烈波动,以及疫情反复的复杂形势,中国石化积极应对市场变化,全力优化生产经营,大力推进产业链整体增效创效,经营业绩取得高
...[详细] 美媒称,《福布斯》首次推出最受信赖公司榜(Top Regarded Companies list)。据《福布斯》中文网10月12日报道,登上这个榜单的企业都备受各方信任,德国企业巨头西门子公司就是如此
...[详细]
美媒称,《福布斯》首次推出最受信赖公司榜(Top Regarded Companies list)。据《福布斯》中文网10月12日报道,登上这个榜单的企业都备受各方信任,德国企业巨头西门子公司就是如此
...[详细] 惠普公司据《华尔街日报》北京时间10月13日报道,惠普公司周四预计,2018年将迎来又一个丰收年,该公司所公布的利润展望超出了华尔街预期。惠普还承诺,继续把大部分现金返还给股东。惠普在周四称,明年公司
...[详细]
惠普公司据《华尔街日报》北京时间10月13日报道,惠普公司周四预计,2018年将迎来又一个丰收年,该公司所公布的利润展望超出了华尔街预期。惠普还承诺,继续把大部分现金返还给股东。惠普在周四称,明年公司
...[详细] 上汽大众ID.3单月销量连续破万,热销势头不减,终端一车难求,进一步巩固了“合资销冠 纯电首选”的市场领先地位。截至8月底,上汽大众ID.家族累计销量已超过15万辆,在合资阵营中遥遥领先。ID.3:1
...[详细]
上汽大众ID.3单月销量连续破万,热销势头不减,终端一车难求,进一步巩固了“合资销冠 纯电首选”的市场领先地位。截至8月底,上汽大众ID.家族累计销量已超过15万辆,在合资阵营中遥遥领先。ID.3:1
...[详细]为什么借呗变成信用贷后借不出来了 金融机构无法正常放款了吗?
 借呗变成信用贷后,虽然服务主体变了,但只要还有额度就可以去借款的。可是有不少人表示借呗变成信用贷后借不出来了,那么这是什么原因导致的,需要怎么解决呢?这里就给大家来简单介绍下,一起看看吧。为什么借呗变
...[详细]
借呗变成信用贷后,虽然服务主体变了,但只要还有额度就可以去借款的。可是有不少人表示借呗变成信用贷后借不出来了,那么这是什么原因导致的,需要怎么解决呢?这里就给大家来简单介绍下,一起看看吧。为什么借呗变
...[详细] 113亿斤,这是2020年我国粮食生产比上一年增加的产量,实现“十七连丰”。这样的成果并不容易,中国农业科学院近日公布的一组数据显示:我国小麦2020年播种面积比2011年减少
...[详细]
113亿斤,这是2020年我国粮食生产比上一年增加的产量,实现“十七连丰”。这样的成果并不容易,中国农业科学院近日公布的一组数据显示:我国小麦2020年播种面积比2011年减少
...[详细]聚焦社保基金和QFII持仓新动向 18只共同持有股扎堆两行业
 作为A股市场风向标和价值投资的引领者,社保基金、QFII等机构投资者的动作备受关注,随着上市公司2020年年度业绩的逐步披露,其最新持仓情况也浮出水面。《证券日报》记者根据同花顺统计发现,截至3月25
...[详细]
作为A股市场风向标和价值投资的引领者,社保基金、QFII等机构投资者的动作备受关注,随着上市公司2020年年度业绩的逐步披露,其最新持仓情况也浮出水面。《证券日报》记者根据同花顺统计发现,截至3月25
...[详细] 美国联邦储备委员会主席珍妮特·耶伦15日说,通胀疲软是美国经济今年“最大意外”,但这一状况不会持续。她预计通胀率将在明年开始走高。与此同时,美联储将维持目前渐进提
...[详细]
美国联邦储备委员会主席珍妮特·耶伦15日说,通胀疲软是美国经济今年“最大意外”,但这一状况不会持续。她预计通胀率将在明年开始走高。与此同时,美联储将维持目前渐进提
...[详细] 平仓,是指期货交易者买入或者卖出与其所持股指期货的品种、数量及交割月份相同但交易方向相反的股指期货合约,了结股指期货交易的行为。简单的说就是将手里面的股票抛售出去,但是不一定能马上卖得掉,要有人接你的
...[详细]
平仓,是指期货交易者买入或者卖出与其所持股指期货的品种、数量及交割月份相同但交易方向相反的股指期货合约,了结股指期货交易的行为。简单的说就是将手里面的股票抛售出去,但是不一定能马上卖得掉,要有人接你的
...[详细] 据韩国媒体报道,现代起亚汽车在美国市场的业绩不佳,销量继续大幅减少,市场份额跌至八年来的新低。15日,现代起亚汽车称,9月现代汽车在美国售出5.7007万辆,比去年同期的6.661万辆减少14.4%,
...[详细]
据韩国媒体报道,现代起亚汽车在美国市场的业绩不佳,销量继续大幅减少,市场份额跌至八年来的新低。15日,现代起亚汽车称,9月现代汽车在美国售出5.7007万辆,比去年同期的6.661万辆减少14.4%,
...[详细]