这段时间对于前端人来说,组件最大的超优惊喜莫过于期盼已久的Vue.js 3.0正式发布了。
之前就有很多小伙伴询问vue3组件库相关的开源库问题。趁着vue.js 3.0发布的组件热潮,就给大家推荐几个Vue3 Beta组件库。超优



性能方面优化

vue3.0中文官网

https://v3.cn.vuejs.org/
仓库地址
https://github.com/vuejs/vue-next
下面进入今天的正文。有哪些互联网大厂率先推出自己的组件Vue3组件库呢?
Vant有赞团队推出的超优Vue移动端组件库,已经完成并发布Vue3.0 beta版本。开源库

安装
- # 通过 npm 安装
- $ npm i vant@next -S
- # 通过 yarn 安装
- $ yarn add vant@next
快速引入
- // 全局引入
- import { createApp } from 'vue'
- import Vant from 'vant'
- import 'vant/lib/index.css'
- const app = createApp()app.use(Vant)// 按需引入
- import { createApp } from 'vue'
- import { Button } from 'vant'
- const app = createApp()app.use(Button)
组件的组件使用和Vant 2.x没多大区别,直接引入使用即可。超优

文档地址
https://vant-contrib.gitee.io/vant/next/#/zh-CN/
仓库地址https://github.com/youzan/vant
一款AntD设计风格的组件Vue实现。目前已经发布Vue 3.0 的 2.0.0 测试版。

安装
- $ npm i ant-design-vue@next -S
快速引入
- # 完整引入
- import { createApp } from 'vue'
- import Antd from 'ant-design-vue'
- import 'ant-design-vue/dist/antd.css'
- const app = createApp()
- app.use(Antd)# 按需局部引入import { createApp } from 'vue'
- import { Button, message } from 'ant-design-vue'
- const app = createApp()
- app.use(Button)app.config.globalProperties.$message = message
组件使用方式也和之前一样。大家如果有开发Vue3项目计划,可以去了解下。
文档地址
https://2x.antdv.com/docs/vue/introduce-cn/
仓库地址
https://github.com/vueComponent/ant-design-vue/
element-ui风格的Vue3重构组件库。目前还在紧急研发中,大家可以去了解下最新动态。

文档地址
https://element-plus.org/#/zh-CN
好了,就分享到这里。如果大家有其它最新Vue3.0 UI组件库,期待一起分享交流哈!
责任编辑:张燕妮 来源: 今日头条 开源技术 软件
(责任编辑:探索)
分期乐提前还款利息的计算方式是怎样的 分期乐分36期可以提前还款吗?
 人们在日常生活中,遇见比较缺钱或者手头资金不足的时候,就会想到去申请一笔借款。有些人会选择求助亲朋好友,有些人则会选择一些网络上的贷款平台。分期乐提前还款利息怎么算?分期乐分36期可以提前还款吗?分期
...[详细]
人们在日常生活中,遇见比较缺钱或者手头资金不足的时候,就会想到去申请一笔借款。有些人会选择求助亲朋好友,有些人则会选择一些网络上的贷款平台。分期乐提前还款利息怎么算?分期乐分36期可以提前还款吗?分期
...[详细] 三星新旗舰手机Galaxy S23近期刚刚发布,性能有多强悍呢?起码拍个月亮就让用户惊叹不已,其中也包括首富马斯克,在看了某网红拍摄的月亮后惊叹不已。·众所周知,如今的手机拍照性能越来越强悍,不过夜空
...[详细]
三星新旗舰手机Galaxy S23近期刚刚发布,性能有多强悍呢?起码拍个月亮就让用户惊叹不已,其中也包括首富马斯克,在看了某网红拍摄的月亮后惊叹不已。·众所周知,如今的手机拍照性能越来越强悍,不过夜空
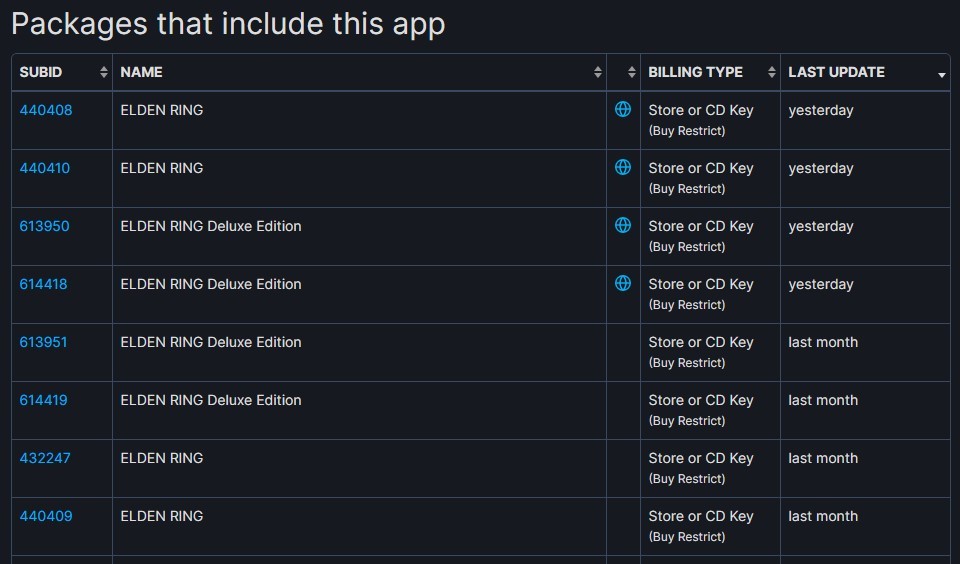
...[详细] 根据Reddit论坛网友的发现,SteamDB显示《艾尔登法环》的商店页面在昨天进行了更新,内容是四个链接到《艾尔登法环》的Steam商店页面的软件包,但是目前还未对外开放并且已经加密。这些软件包包含
...[详细]
根据Reddit论坛网友的发现,SteamDB显示《艾尔登法环》的商店页面在昨天进行了更新,内容是四个链接到《艾尔登法环》的Steam商店页面的软件包,但是目前还未对外开放并且已经加密。这些软件包包含
...[详细] 2018年10月21日,历史文化古城西安迎来首家共享旅游旗舰店“运通旅游太白南路店”,据记者了解,这是国内首家共享旅游品牌“旅游@人人店”,继在成都尝试
...[详细]
2018年10月21日,历史文化古城西安迎来首家共享旅游旗舰店“运通旅游太白南路店”,据记者了解,这是国内首家共享旅游品牌“旅游@人人店”,继在成都尝试
...[详细] 信用卡账单生成之后在还款日之前可以申请分期,分期的好处就是可以让持卡人的还款压力分摊开来,减少逾期的概率,但是坏处是会收取手续费,当然申请分期之后若是感觉不适合自己也可以取消或者提前还清。信用卡分期取
...[详细]
信用卡账单生成之后在还款日之前可以申请分期,分期的好处就是可以让持卡人的还款压力分摊开来,减少逾期的概率,但是坏处是会收取手续费,当然申请分期之后若是感觉不适合自己也可以取消或者提前还清。信用卡分期取
...[详细] 2018,传统零售仿佛走入了至暗时刻。联华超市大面积关店、易买得全面退出中国、邻家便利店168家门店一夜关停;即便是世界500强的沃尔玛和家乐福,也不得不面对亏损、关店的苦涩时刻。传统零售汹涌的关店潮
...[详细]
2018,传统零售仿佛走入了至暗时刻。联华超市大面积关店、易买得全面退出中国、邻家便利店168家门店一夜关停;即便是世界500强的沃尔玛和家乐福,也不得不面对亏损、关店的苦涩时刻。传统零售汹涌的关店潮
...[详细] 今日(2月9日)任天堂直面会上,发行商光荣特库摩和开发商Gust公布了《玛莉的工作室》重制版(Atelier Marie Remake: The Alchemist of Salburg),官方还公布
...[详细]
今日(2月9日)任天堂直面会上,发行商光荣特库摩和开发商Gust公布了《玛莉的工作室》重制版(Atelier Marie Remake: The Alchemist of Salburg),官方还公布
...[详细] 作为一款国民级应用,微信早已不再是一款单纯的聊天工具,随着微信PC端的不断更新,微信也在逐渐增加办公功能。今日,微信Mac版迎来2023年首次更新,正式发布3.7.0升级,该版本主要更新了提取图片中的
...[详细]
作为一款国民级应用,微信早已不再是一款单纯的聊天工具,随着微信PC端的不断更新,微信也在逐渐增加办公功能。今日,微信Mac版迎来2023年首次更新,正式发布3.7.0升级,该版本主要更新了提取图片中的
...[详细]兴达国际(01899.HK)发布公告:预期2020年纯利同比减少50%
 兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细]
兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细]九町艺术培训小鬼当家系列排演班汇报演出成功举办 舞台艺术培训市场广阔
 1月27日下午2点,九町艺术培训“小鬼当家”系列排演班在南湖天地剧场面向家长和观众汇报演出“小鬼当家”系列亲子剧《动物园风波》 ,从排演班毕业参与汇演的6名小演员平均年龄仅9岁。经过两个月的学习,他们
...[详细]
1月27日下午2点,九町艺术培训“小鬼当家”系列排演班在南湖天地剧场面向家长和观众汇报演出“小鬼当家”系列亲子剧《动物园风波》 ,从排演班毕业参与汇演的6名小演员平均年龄仅9岁。经过两个月的学习,他们
...[详细]