
WebView2是开发w库微软开发的一个现代Web控件,它基于Microsoft Edge浏览器的效率新内部架构,提供高性能、深入安全稳定、微软易用的Web控件。与传统的WebBrowser控件相比,WebView2具有更好的跨平台支持、更多的API接口、更好的性能和稳定性。



WebView2库适用于多种场景,例如:

WebView2库包括以下组件模块:
WebView2库的优点:
WebView2库的缺点:
WebView2库提供了丰富的API和开发工具,让开发人员可以更轻松、灵活地控制WebView2控件的行为。以下是WebView2库中常用的一些API介绍:
CoreWebView2是WebView2库的核心类,它表示一个WebView2控件实例。CoreWebView2包含了WebView2控件的大部分功能,如导航、JavaScript交互、事件处理等。
常用属性和方法:
事件:
CoreWebView2Environment表示一个WebView2运行环境,它提供了WebView2控件和WebView2控件相关组件的管理和初始化功能。
常用属性和方法:
CoreWebView2Controller是WebView2控件和WebView2运行环境之间的桥梁,它负责管理WebView2控件的生命周期、与浏览器的交互等。
常用属性和方法:
CoreWebView2Settings表示WebView2控件的一些设置,如缩放级别、内核启用状态等。
常用属性:
CoreWebView2EnvironmentOptions定义了创建CoreWebView2Environment时的一些选项和设置。
常用属性和方法:
这些API只是WebView2库的一部分,还有更多功能和用法可以在Microsoft官方文档中找到。
using Microsoft.Web.WebView2.Core;public partial class Form1 : Form{ public Form1() { InitializeComponent(); webView21.CreationProperties = new CoreWebView2CreationProperties() { BrowserExecutableFolder = @"C:\Program Files (x86)\Microsoft\Edge\Application\91.0.864.48", UserDataFolder = @"C:\Temp", }; webView21.CoreWebView2InitializationCompleted += WebView21_CoreWebView2InitializationCompleted; webView21.Source = new Uri("https://www.bing.com"); } private async void WebView21_CoreWebView2InitializationCompleted(object sender, CoreWebView2InitializationCompletedEventArgs e) { await webView21.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("document.body.style.backgroundColor = 'lightblue';"); await webView21.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("console.log('Hello from JavaScript!');"); await webView21.CoreWebView2.Navigate("https://www.bing.com"); }}在这个例子中,我们在Winform应用程序中使用了WebView2控件。我们首先初始化了WebView2控件,然后通过编写
CoreWebView2InitializationCompleted事件处理程序与WebView2进行交互。在这个例子中,我们通过AddScriptToExecuteOnDocumentCreatedAsync方法执行JavaScript脚本,并使用Navigate方法加载URL。
以下是一个使用WPF框架和WebView2库的简单案例:
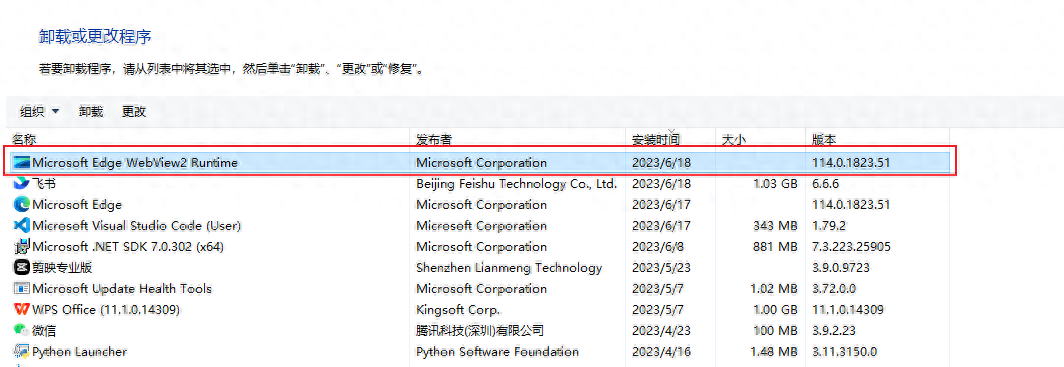
首先需要在项目中安装Microsoft.Web.WebView2 NuGet包。
在XAML中添加WebView2控件:
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <wv2:WebView2 Margin="10"/> </Grid></Window>在C#代码中初始化WebView2控件并加载URL:
using Microsoft.Web.WebView2.Core;public partial class MainWindow : Window{ public MainWindow() { InitializeComponent(); webView.CreationProperties = new CoreWebView2CreationProperties() { BrowserExecutableFolder = @"C:\Program Files (x86)\Microsoft\Edge\Application\91.0.864.48", UserDataFolder = @"C:\Temp", }; webView.CoreWebView2InitializationCompleted += WebView_CoreWebView2InitializationCompleted; } private async void WebView_CoreWebView2InitializationCompleted(object sender, CoreWebView2InitializationCompletedEventArgs e) { await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("document.body.style.backgroundColor = 'lightblue';"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("console.log('Hello from JavaScript!');"); await webView.CoreWebView2.Navigate("https://www.bing.com"); }}在这个例子中,我们在WPF应用程序中使用了WebView2控件。我们首先初始化了WebView2控件,然后通过编写
CoreWebView2InitializationCompleted事件处理程序与WebView2进行交互。在这个例子中,我们通过AddScriptToExecuteOnDocumentCreatedAsync方法执行JavaScript脚本,并使用Navigate方法加载URL。
WebView2库是微软开发的一个现代Web控件,它基于Microsoft Edge浏览器的内部架构,提供高性能、安全稳定、易用的Web控件。WebView2库可以适用于多种场景、跨平台支持、提供丰富的API接口等优点;但也需要安装WebView2运行时、库文件较大等缺点。在Winform或者WPF应用程序中使用WebView2的方法与传统的WebBrowser控件相比更加现代化、稳定,提供更好的用户体验和应用场景。
责任编辑:姜华 来源: 今日头条 Web控件WebView2(责任编辑:时尚)
 作为一款口碑还算可以的网贷平台,分期乐的用户还是比较多的。很多人在手头缺钱的时候,就会申请分期乐,不过也有一些用户因为其他原因,不小心就造成了逾期。分期乐逾期一天有关系吗?一起来跟希财君了解一下吧!分
...[详细]
作为一款口碑还算可以的网贷平台,分期乐的用户还是比较多的。很多人在手头缺钱的时候,就会申请分期乐,不过也有一些用户因为其他原因,不小心就造成了逾期。分期乐逾期一天有关系吗?一起来跟希财君了解一下吧!分
...[详细] 备受投保人关注的保险公司最新偿付能力情况出炉了。根据银保监会最新披露的数据来看,有6家险企二季度偿付能力不达标,监管虽未披露具体公司,但《证券日报》记者查阅各险企官网发现,已在官网披露偿付能力报告的公
...[详细]
备受投保人关注的保险公司最新偿付能力情况出炉了。根据银保监会最新披露的数据来看,有6家险企二季度偿付能力不达标,监管虽未披露具体公司,但《证券日报》记者查阅各险企官网发现,已在官网披露偿付能力报告的公
...[详细] 今年以来,人民银行、银保监会等部门加大金融政策支持力度,出台了一套政策组合拳,有效缓解了中小微企业融资难融资贵问题。中国国际经济交流中心经济研究部副部长刘向东对《证券日报》记者表示,受疫情冲击,很多中
...[详细]
今年以来,人民银行、银保监会等部门加大金融政策支持力度,出台了一套政策组合拳,有效缓解了中小微企业融资难融资贵问题。中国国际经济交流中心经济研究部副部长刘向东对《证券日报》记者表示,受疫情冲击,很多中
...[详细] 石油石化 油价支撑行业景气度回升《证券日报》市场研究中心根据同花顺(300033)数据统计发现,石油石化行业国有及国有控股上市公司共有8家,截至昨日,已有5家公司已披露2017年年报,其中,中国石油报
...[详细]
石油石化 油价支撑行业景气度回升《证券日报》市场研究中心根据同花顺(300033)数据统计发现,石油石化行业国有及国有控股上市公司共有8家,截至昨日,已有5家公司已披露2017年年报,其中,中国石油报
...[详细]前10个月安徽省重点项目完成投资15725亿 开工3235个
 11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细]
11月15日,记者从安徽省发改委获悉,今年前10个月,全省重点项目完成投资15725亿;计划内投资完成率、计划内竣工率均超序时进度。省发改委要求,各地及早谋划明年重点项目,持续推进一批战略性、标志性、
...[详细]昆明市房地产热销和土地收入入库增长 一般公共预算收入同比增长19.7%
 今年以来,昆明市经济企稳向好,价格回升,投资信心增强,房地产热销和土地收入入库增长,非税收入中基金转列收入大幅增长等多重因素拉动财政收入增长。截止8月31日,昆明市一般公共预算收入完成367.7亿元,
...[详细]
今年以来,昆明市经济企稳向好,价格回升,投资信心增强,房地产热销和土地收入入库增长,非税收入中基金转列收入大幅增长等多重因素拉动财政收入增长。截止8月31日,昆明市一般公共预算收入完成367.7亿元,
...[详细]多个自贸试验区发布周年“成绩单” 更好服务我国全面对外开放的战略布局
 总体方案确定的713项改革试点任务平均实施率接近80%;前七个月实际利用外资131.1亿元人民币,外贸进出口6607.6亿元人民币,分别占所在省市的5.8%和10.8%……
...[详细]
总体方案确定的713项改革试点任务平均实施率接近80%;前七个月实际利用外资131.1亿元人民币,外贸进出口6607.6亿元人民币,分别占所在省市的5.8%和10.8%……
...[详细]山东高青县2017年发放耕地地力保护补贴资金7760.20万元 补贴农户75458户
 为做好我县2017年度耕地地力保护补贴发放工作,及时将补贴资金足额发放至农户手中,高青县财政局严格按照上级部门要求的发放时限,积极协调县农业局、县农商行及各镇办,认真做好惠民补贴“一本通&
...[详细]
为做好我县2017年度耕地地力保护补贴发放工作,及时将补贴资金足额发放至农户手中,高青县财政局严格按照上级部门要求的发放时限,积极协调县农业局、县农商行及各镇办,认真做好惠民补贴“一本通&
...[详细]ST步森(002569.SZ)公布消息:终止收购微动天下100%的股权
 ST步森(002569.SZ)公布,公司于2021年3月26日召开第六届董事会第二次会议和第六届监事会第二次会议,审议通过了《关于终止重大资产重组的议案》,同意公司终止本次重大资产重组事项。公司独立董
...[详细]
ST步森(002569.SZ)公布,公司于2021年3月26日召开第六届董事会第二次会议和第六届监事会第二次会议,审议通过了《关于终止重大资产重组的议案》,同意公司终止本次重大资产重组事项。公司独立董
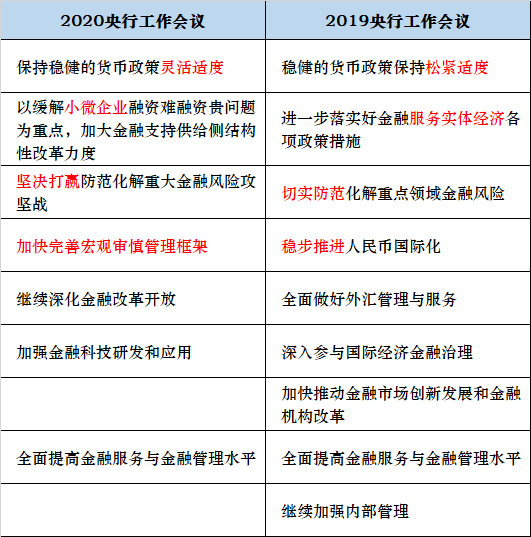
...[详细] 2020年中国人民银行工作会议1月2日至3日在北京召开。会议提到,深化金融市场和金融机构改革;积极发展债券市场,继续推动债券市场基础设施互联互通;加强金融基础设施统筹监管与建设规划;深化中小银行和农信
...[详细]
2020年中国人民银行工作会议1月2日至3日在北京召开。会议提到,深化金融市场和金融机构改革;积极发展债券市场,继续推动债券市场基础设施互联互通;加强金融基础设施统筹监管与建设规划;深化中小银行和农信
...[详细]