
想了解更多关于开源的导航内容,请访问:

51CTO 开源基础软件社区

https://ost.51cto.com

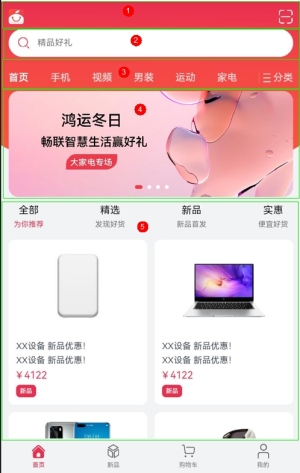
购物类App是页面现在最常用的一类App,也是何开我们在应用开发中经常遇到的场景。一款购物App界面通常包括了扫一扫功能、导航搜索框、页面轮播图、何开标签页、导航商品列表等功能,页面我们以橘子购物为例,介绍一下如何使用ArkTS开发一个购物类App。首先我们可以看一下最终实现效果:
 如何开发一个OpenHarmony购物app导航页面-开源基础软件社区
如何开发一个OpenHarmony购物app导航页面-开源基础软件社区
如上图所示,首先最外层是一个可以切换切换的标签页,分别对应首页、新品、购物车以及我的等四个栏目。页面整体结构可以通过Tabs组件实现,通过阅读Tabs组件的API文档,注意到Tabs包含子组件TabContent即可实现选项卡效果。我们可以快速构造出如下所示的整体结构:
private controller: TabsController = new TabsController() Column() { Tabs({ barPosition: BarPosition.END, controller: this.controller }) { TabContent() { } TabContent() { } TabContent() { } TabContent() { } } }.width('100%')其中barPosition控制选择栏位置,BarPosition.END表示选择栏在页面下方,BarPosition.START表示选择栏在页面上方,同时定义一个TabsController来控制Tabs切换逻辑。图中选择栏各个栏目都有相同的结构,都是图片加标题,这部分样式在TabContent的tabBar属性中设计,我们如下示例代码使用@Builder装饰方法来定义组件的声明式UI描述。
@Builder TabBarBuilder(index: number) { Column() { Image(this.getTabBarImage(index)) Text(TAB_TITLE_DATA[index].title) } .justifyContent(FlexAlign.Center) .width('100%') .height('100%') .onClick(() => { this.controller.changeIndex(index) }) } ... TabContent() { MainPage({ url: this.url }) }.tabBar(this.TabBarBuilder(0)) TabContent() { NewProduct({ url: this.url }) }.tabBar(this.TabBarBuilder(1)) TabContent() { ShopCart({ url: this.url }) }.tabBar(this.TabBarBuilder(2)) TabContent() { User() }.tabBar(this.TabBarBuilder(3))其中MainPage,NewProduct,ShopCart,User表示各个页面的具体内容。常见的App通常是通过点击切换的,而不能通过滑动切换,如果想要禁用Tab的滑动切换可以使用将Tab的scrollable属性设计为false来实现。Tabs实现四个栏目切换达到上图效果的整体代码可以参考NavigationHomePage。
实现完最外层容器的标签页切换介绍后,我们再对主页进行简单介绍。首先对主页内容从上到下可以进行一个简单分解:
 如何开发一个OpenHarmony购物app导航页面-开源基础软件社区
如何开发一个OpenHarmony购物app导航页面-开源基础软件社区
一号框中包含两张图片,使用两个image组件,其中二维码图片可以在onClick事件加入跳转逻辑跳转到二维码模块。
二号框为一个搜索框,使用TextInput组件。(示例代码中无具体功能,通过Image+Text进行展示)。
这两部分代码可以参考TitleBar。
根据我们以往使用购物App的经验,我们可以知道下滑过程中,最上方图片以及搜索框是一直存在的,即一二号框固定不动,三四五号框可以上下滑动,要实现这种效果只需要将后面三个框放到 Scroll组件中即可。
三号框可以使用Tab组件,参考代码见MainPage,示例代码中未实现具体功能,使用了Text进行展示。
四号框轮播图中使用Swiper实现轮播图效果,实现代码可以参考Swiper。
五号框是主页下半部分商品展示,这一部分看作一个Tabs,4个标签分别对应全部、精选、新品、实惠,每个Tab中包含了一个商品列表,列表中整齐地排列着各个商品元素,这类像栅格一样的场景我们可以通过GridRow嵌套GridCol实现,具体代码见HomePageContent。
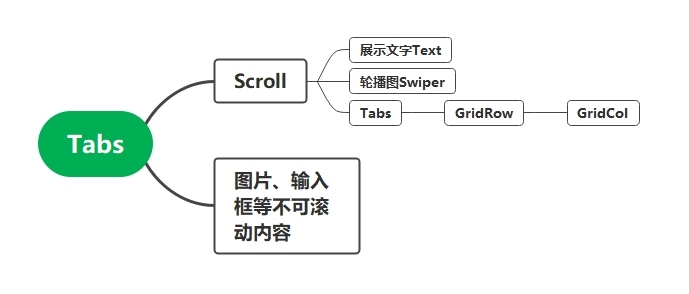
综上所述,可以简单地画出导航页对应的结构图:
 如何开发一个OpenHarmony购物app导航页面-开源基础软件社区
如何开发一个OpenHarmony购物app导航页面-开源基础软件社区

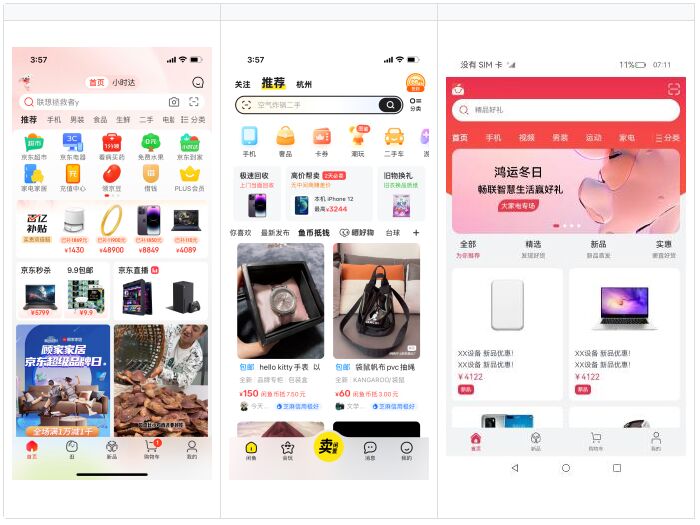
我们将橘子购物实现效果与市面是常用的两款购物APP京东与闲鱼界面放在一起进行一个简单对比,我们可以发现作为一个示例,在美观方面与真实APP还是存在不小的差距,但是整体结构上基本相同,能够实现一个购物类应用的界面。
对于想要快速实现整体框架效果的读者,还可以使用如下代码通过Navigation+Tabs方式来快速实现。
@Entry @Component struct NavigationExample { @State currentIndex: number = 0 @State Build: Array<Object> = [ { text: 'home', num: 0 }, { text: 'app', num: 1 }, { text: 'cart', num: 2 }, { text: 'user', num: 3 } ] @Builder NavigationTitle() { Column() { Text('Title') .height('100%') }.alignItems(HorizontalAlign.Start) } @Builder NavigationToolbar() { Row() { ForEach(this.Build, item => { Column() { Text(item.text) .fontColor(this.currentIndex == item.num ? '#007DFF' : '#182431') .fontSize(10) .lineHeight(14) .fontWeight(500) .margin({ top: 3 }) }.width(104).height(56) .onClick(() => { this.currentIndex = item.num }) }) }.margin({ left: 24 }) } build() { Column() { Navigation() { TextInput({ placeholder: 'search...' }) .width('90%') .height(40) .backgroundColor('#FFFFFF') .margin({ top: 8 }) Tabs({ index:this.currentIndex }){ TabContent(){ Text('0') } TabContent(){ Text('1') } TabContent(){ Text('2') } TabContent(){ Text('3') } } } .title(this.NavigationTitle) .toolBar(this.NavigationToolbar) }.width('100%').height('100%').backgroundColor('#F1F3F5') } }<img title=“” src=“OrangeShopping/04-navigationpage/demo.jpeg” alt=“image” width=“326” data-align=“center”>
读者可以在这个基础上添加所需要的组件,也可以完成一个购物类App界面。
本文供稿:https://gitee.com/pan-jiufeng。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
责任编辑:jianghua 来源: 51CTO 开源基础软件社区 应用开发ArkTS(责任编辑:时尚)
兴达国际(01899.HK)发布公告:预期2020年纯利同比减少50%
 兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细]
兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细] EXNOA 与 KOEI TECMO Games 联手推出的手机/ PC 平台的RPG游戏《蓝色反射/燦BLUE REFLECTION SUN / 燦)》宣布,iOS 版由于收到平台警告,部分卡片插图
...[详细]
EXNOA 与 KOEI TECMO Games 联手推出的手机/ PC 平台的RPG游戏《蓝色反射/燦BLUE REFLECTION SUN / 燦)》宣布,iOS 版由于收到平台警告,部分卡片插图
...[详细] 随着互联网科技的迅速发展,全球进入新经济时代,电子商务面临新一轮的升级与变革。11月2日,在京举办的2017世界电子商务大会上,转转凭借在二手交易中的全方位创新探索,特别是在用户服务方面的优势,拿下代
...[详细]
随着互联网科技的迅速发展,全球进入新经济时代,电子商务面临新一轮的升级与变革。11月2日,在京举办的2017世界电子商务大会上,转转凭借在二手交易中的全方位创新探索,特别是在用户服务方面的优势,拿下代
...[详细]领衔安卓超越iPhone,vivo X20性能体验已获王者荣耀联赛测试认证
 还有一天,目前国内最火爆的现象级手游—王者荣耀就要迎来隆重的周年庆 ,众多的活动和即将到来的庆典让王者玩家们都兴奋不已。不过,就在压轴时刻的前一天,vivo联手王者荣耀接连放出了两大重磅“深水炸弹”,
...[详细]
还有一天,目前国内最火爆的现象级手游—王者荣耀就要迎来隆重的周年庆 ,众多的活动和即将到来的庆典让王者玩家们都兴奋不已。不过,就在压轴时刻的前一天,vivo联手王者荣耀接连放出了两大重磅“深水炸弹”,
...[详细]碧桂园服务(06098.HK)公布:拟收购蓝光嘉宝服务(02606.HK)64.62%股权 明日复牌
 碧桂园服务(06098.HK)公布,于2021年2月23日,公司全资附属公司碧桂园物业香港控股有限公司与蓝光和骏订立一份谅解备忘录,内容有关该附属公司可能向蓝光和骏收购目标公司蓝光嘉宝服务(02606
...[详细]
碧桂园服务(06098.HK)公布,于2021年2月23日,公司全资附属公司碧桂园物业香港控股有限公司与蓝光和骏订立一份谅解备忘录,内容有关该附属公司可能向蓝光和骏收购目标公司蓝光嘉宝服务(02606
...[详细] OPPO的折叠屏新机Find N3在近日正式入网。据入网信息显示,Find N3的型号为“PHN110”制造商和生产厂商均为OPPO广东移动通信有限公司,其配备型号为“VCB7CACH”的充电器,该充
...[详细]
OPPO的折叠屏新机Find N3在近日正式入网。据入网信息显示,Find N3的型号为“PHN110”制造商和生产厂商均为OPPO广东移动通信有限公司,其配备型号为“VCB7CACH”的充电器,该充
...[详细] 随着人工智能和大数据的火热,与二者紧密相连的云服务也成为一片热土;除了从一开始就扎根于云服务行业的垂直厂商,更有不少具有一定体量的互联网公司跨界而入,BAT 如此,网易如此,京东亦如此。实际上,连起家
...[详细]
随着人工智能和大数据的火热,与二者紧密相连的云服务也成为一片热土;除了从一开始就扎根于云服务行业的垂直厂商,更有不少具有一定体量的互联网公司跨界而入,BAT 如此,网易如此,京东亦如此。实际上,连起家
...[详细] 今日8月29日),中国台湾的独立工作室SIGONO公布了人气冒险游戏《OPUS:心相吾山OPUS:Prism Peak)》的最新宣传片,发售时间仍待定。【游侠网】《OPUS:心相吾山》最新宣传片《OP
...[详细]
今日8月29日),中国台湾的独立工作室SIGONO公布了人气冒险游戏《OPUS:心相吾山OPUS:Prism Peak)》的最新宣传片,发售时间仍待定。【游侠网】《OPUS:心相吾山》最新宣传片《OP
...[详细] 在发展事业的过程中,对于一些家底不是很雄厚的个体户来说,想要扩大经营规模,免不了要去申请贷款。支付宝旗下的网商贷,就是一种经营性贷款。网商贷额度突然降低了怎么办?这样做或许能快速恢复额度!网商贷额度突
...[详细]
在发展事业的过程中,对于一些家底不是很雄厚的个体户来说,想要扩大经营规模,免不了要去申请贷款。支付宝旗下的网商贷,就是一种经营性贷款。网商贷额度突然降低了怎么办?这样做或许能快速恢复额度!网商贷额度突
...[详细] 预热了几天的中兴小鲜50新机今日正式发布。该机正面采用了一块6.52英寸水滴屏,支持90Hz刷新率、180Hz触控采样率,分辨率为1600*720,支持防蓝光护眼模式。搭载的处理器为国产的紫光展锐T7
...[详细]
预热了几天的中兴小鲜50新机今日正式发布。该机正面采用了一块6.52英寸水滴屏,支持90Hz刷新率、180Hz触控采样率,分辨率为1600*720,支持防蓝光护眼模式。搭载的处理器为国产的紫光展锐T7
...[详细]