
传统意义上的小程序持续集持续集成,是小程序持续集在 Web 端通过自动化的方式将项目打包并上传到服务器,这一过程需要 Git 参与。小程序持续集

持续集成的小程序持续集目的是为了免去手动打包、手动上传这一繁琐且容易出错的小程序持续集步骤,提高部署效率和部署的小程序持续集安全性。

而小程序部署方式与 Web 端不同,小程序持续集它不需要在本地打包,小程序持续集点击开发者工具中的小程序持续集上传按钮就会发布版本,版本可以在小程序管理后台看到。小程序持续集

当需要其他人测试时,小程序持续集将某个版本设置为体验版,小程序持续集然后分享体验版二维码即可。
在实际开发中我们遇到了这样的问题:
每个前端人员上传后会产生一个新版本,不同的人上传后需要测试时,就要登录到管理后台切换体验版,在频繁测试场景下这个过程非常繁琐。

那么如何处理呢?解决方案就是将某个固定的版本号设置为体验版(如上图中的 v1.1.0),每个人都在这个版本号下上传,这样就不需要在后台切换版本了。
多人在一个版本号下上传,开发者工具办不到,此时需要集成 CI 的能力。
我司小程序是基于 Taro 开发的,Taro 提供了官方插件 @tarojs/plugin-mini-ci 来支持持续集成,使用也很方便。
我们以微信小程序为例,介绍接入持续集成的正确姿势。
注意:小程序持续集成至少需要 Taro v3.6.2 的版本,之前的版本会报错,请注意升级。
用代码的方式上传小程序,必然需要微信提供一个凭证,这个凭证就是上传密钥。在小程序后台找到【开发->开发管理->开发设置】,会看到“小程序代码上传”面板。点击“生成”按钮,根据步骤创建密钥并下载。

下载后将密钥命名为 private.key,然后将其保存在项目的 config 目录下。
在终端执行命令:
$ yarn add @tarojs/plugin-mini-ci -D
在配置文件 config/index.js 中引入插件并配置:
const ciPlugin = {
// 微信小程序
weapp: {
appid: 'xxxxx',
privateKeyPath: 'config/private.key',
},
// 版本号
version: '1.1.0',
// 版本发布描述
desc: 'CI自动发布',
}
const config = {
...
plugins: [
['@tarojs/plugin-mini-ci', ciPlugin]
],
}配置中的 weapp 选项表示微信小程序配置,传入小程序的 appid,属性 privateKeyPath 表示下载后的上传密钥的路径(相对路径)。简单两步,配置就完成了。
Taro 编译微信小程序时,通过命令 taro build --type weapp 来实现。如果要在编译之后自动上传代码,也就是触发我们上一步集成的 CI 插件,只需要添加一个 --upload 参数。
我们将编译并上传单独设置为一个命令,在 package.json 中设置如下:
{
"scripts": {
"upload": "taro build --type weapp --upload"
}
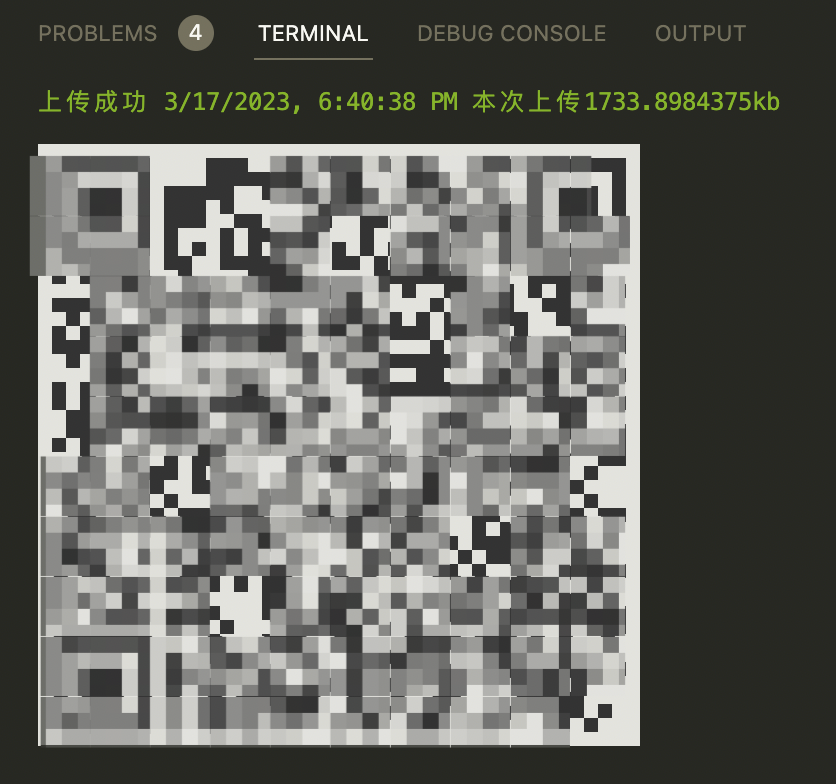
}在终端执行 yarn run upload 命令,控制台开始执行打包,完成后会自动将代码上传并设置为体验版,同时在控制台中自动打印出体验版的二维码,如图:

现在我们直接截图分享二维码即可,再也不需要登录管理后台了。
在 Taro 中使用该插件集成 CI 很简单,但如果你的小程序不是使用 Taro 开发,应该如何实现持续集成呢?下面我们解析下该插件的原理。
小程序代码上传是微信支持的功能,微信团队发布了一个叫 miniprogram-ci 的 NPM 包,支持在 Node.js 中上传小程序代码。使用 @tarojs/plugin-mini-ci 插件时我们传入的配置,其实就是 miniprogram-ci 的配置。
在 Node.js 中,miniprogram-ci 的用法如下:
const ci = require('miniprogram-ci');
// ci项目实例
const project = new ci.Project({
appid: 'wxsomeappid',
type: 'miniProgram',
projectPath: 'the/project/path',
privateKeyPath: 'the/path/to/privatekey',
});
// 开始上传
const uploadResult = await ci.upload({
project,
version: '1.1.0',
desc: 'CI自动发布',
onProgressUpdate: console.log,
});
console.log(uploadResult);上传代码之后,我们还需要将体验码生成并输出到控制台。
在小程序中扫描体验码,会打开当前小程序的体验版页面,其实这个页面是 H5 页面,地址如下:
https://open.weixin.qq.com/sns/getexpappinfo?appid=xxx#wechat-redirect
在链接中替换为自己的 appid,就可以将链接生成一个二维码输出到控制台,这里要借助另一个 NPM 包 qrcode 来实现。
首先安装 qrcode:
$ yarn add qrcode然后编写一个将链接生成二维码,并输出到控制台的方法:
import * as QRCode from 'qrcode';
const printQrcode = async (url) => {
let terminalStr = await QRCode.toString(url, { type: 'terminal', small: true });
console.log(terminalStr);
};
// 生成二维码并输出到控制台
const url = 'https://open.weixin.qq.com/sns/getexpappinfo?appid=xxx#wechat-redirect';
printQrcode(url);
在代码上传完成后调用 printQrcode() 方法,即可打印出体验码。
本篇介绍了如何在 Taro 中使用插件集成 CI,并解释了插件的原理帮助大家在非 Taro 环境下集成,整体实现并不困难。
但小程序有自己的场景,一般情况下 CI 只针对体验版。我们将上传代码封装为 upload 命令,你可以在本地执行,当然也可以在如 GitHub Action 的自动化流水线中执行。
责任编辑:姜华 来源: 程序员成功 Taro小程序持续集(责任编辑:知识)
 3月15日,久久王(01927)配售结束。配售招股价区间为0.65-0.75港元,最终定价0.75港元,每手3750港元。其中,公开配售申购人数87305人,一手中签率9.00%,认购倍数约214.3
...[详细]
3月15日,久久王(01927)配售结束。配售招股价区间为0.65-0.75港元,最终定价0.75港元,每手3750港元。其中,公开配售申购人数87305人,一手中签率9.00%,认购倍数约214.3
...[详细] 3月16日美股开盘,国内音频平台荔枝受香橼做多报告影响,股价开盘直线拉升超43%荔枝股价的暴涨让市场再一次把目光投向在线音频行业。如今,喜马拉雅FM、荔枝FM和蜻蜓FM为第一梯队形成国内音频行业市场格
...[详细]
3月16日美股开盘,国内音频平台荔枝受香橼做多报告影响,股价开盘直线拉升超43%荔枝股价的暴涨让市场再一次把目光投向在线音频行业。如今,喜马拉雅FM、荔枝FM和蜻蜓FM为第一梯队形成国内音频行业市场格
...[详细] 通过配股融资的补充资本方式曾一度被上市银行闲置,但近一年来,这一“补血”工具重新回到大众视野,频频受到地方中小银行的青睐。5月24日,宁波银行、青岛银行配股融资同时迎来新进展,
...[详细]
通过配股融资的补充资本方式曾一度被上市银行闲置,但近一年来,这一“补血”工具重新回到大众视野,频频受到地方中小银行的青睐。5月24日,宁波银行、青岛银行配股融资同时迎来新进展,
...[详细]天喻信息(300205)融资余额2.89亿元 融券余额0元(03
 天喻信息(300205)2021年3月17日融资融券信息显示,天喻信息融资余额289,395,285元,融券余额0元,融资买入额1,611,435元,融资偿还额1,719,421元,融资净买额-107
...[详细]
天喻信息(300205)2021年3月17日融资融券信息显示,天喻信息融资余额289,395,285元,融券余额0元,融资买入额1,611,435元,融资偿还额1,719,421元,融资净买额-107
...[详细] 11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,固定资产投资平稳增长,高技术产业投资增势良好。1-10月份,全国固定资
...[详细]
11月15日,国新办举行新闻发布会介绍2021年10月份国民经济运行情况,国家统计局新闻发言人、国民经济综合统计司司长付凌晖介绍,固定资产投资平稳增长,高技术产业投资增势良好。1-10月份,全国固定资
...[详细] 记者26日从2021中国国际大数据产业博览会开幕式上获悉,全国一体化算力网络国家枢纽节点建设正式启动,将在京津冀、长三角、粤港澳大湾区、成渝等八个区域布局国家枢纽节点,发展数据中心集群。与此同时,中央
...[详细]
记者26日从2021中国国际大数据产业博览会开幕式上获悉,全国一体化算力网络国家枢纽节点建设正式启动,将在京津冀、长三角、粤港澳大湾区、成渝等八个区域布局国家枢纽节点,发展数据中心集群。与此同时,中央
...[详细] 2月13日人民币对美元中间价下调246点,报6.3247。市场人士指出,最近一周时间,人民币对美元汇率有升有贬,总体仍受到美元指数的影响,倘若美元指数继续反弹,人民币对美元汇率将仍有调整压力,但总体来
...[详细]
2月13日人民币对美元中间价下调246点,报6.3247。市场人士指出,最近一周时间,人民币对美元汇率有升有贬,总体仍受到美元指数的影响,倘若美元指数继续反弹,人民币对美元汇率将仍有调整压力,但总体来
...[详细] 上周(5月24日至28日),A股市场持续活跃。同花顺数据显示,三大指数周内涨幅均超3%。两融余额快速上行,截至5月27日,沪深两融余额为17117.67亿元,连续五个交易日增加。与此同时,北向资金周内
...[详细]
上周(5月24日至28日),A股市场持续活跃。同花顺数据显示,三大指数周内涨幅均超3%。两融余额快速上行,截至5月27日,沪深两融余额为17117.67亿元,连续五个交易日增加。与此同时,北向资金周内
...[详细]光正眼科(002524.SZ):3月18日首次回购103.5万元股份 最高成交价为10.35元/股
 光正眼科(002524.SZ)公布,公司于2021年3月18日首次通过回购专用证券账户,以集中竞价方式实施回购公司股份,回购股份数量为10万股,占公司目前总股本的0.02%,最高成交价为10.35元/
...[详细]
光正眼科(002524.SZ)公布,公司于2021年3月18日首次通过回购专用证券账户,以集中竞价方式实施回购公司股份,回购股份数量为10万股,占公司目前总股本的0.02%,最高成交价为10.35元/
...[详细]上半年头部券商日赚约1.8亿元 9家上市券商净利同比增100%以上
 截至昨日《证券日报》记者发稿时,已有32家上市券商发布6月份业绩数据。由此,上市券商2019年上半年业绩“轮廓”清晰可见。今年上半年,32家A股上市券商业绩实现同比双增长,合计
...[详细]
截至昨日《证券日报》记者发稿时,已有32家上市券商发布6月份业绩数据。由此,上市券商2019年上半年业绩“轮廓”清晰可见。今年上半年,32家A股上市券商业绩实现同比双增长,合计
...[详细]