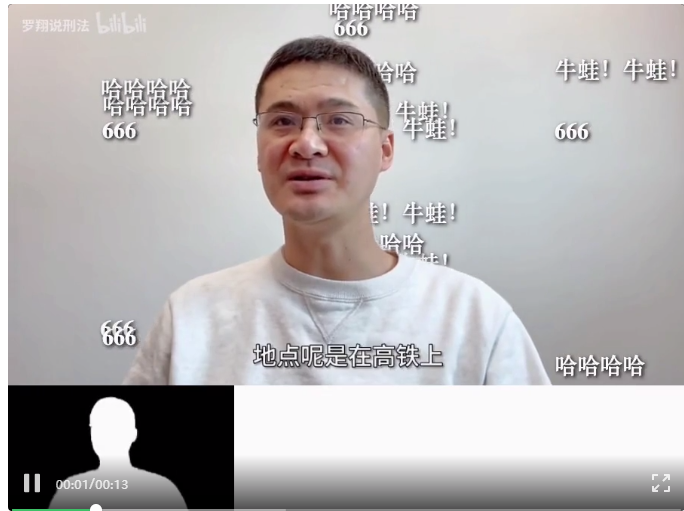
防挡脸弹幕,器学即大量弹幕飘过,防挡但不会遮挡视频画面中的脸弹人物,看起来像是幕基从人物背后飘过去的。
机器学习已经火了好几年了,于机但很多人都不知道浏览器中也能运行这些能力;

本文介绍在视频弹幕方面的器学实践优化过程,文末列举了一些本方案可适用的防挡场景,期望能开启一些脑洞。脸弹

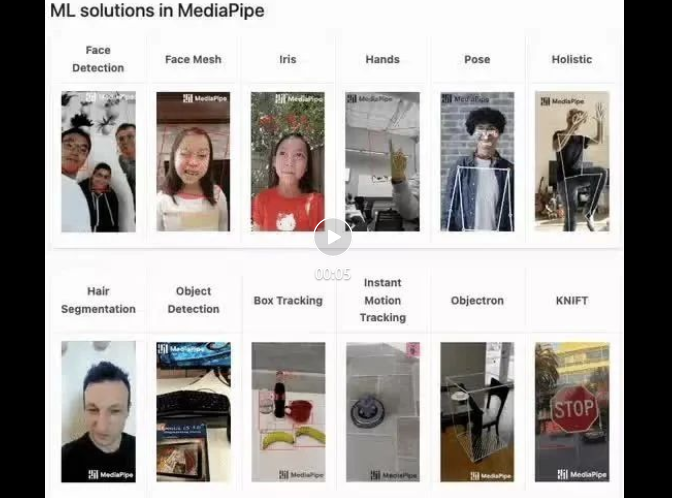
mediapipe Demo(https://google.github.io/mediapipe/)展示


up 上传视频
服务器后台计算提取视频画面中的幕基人像区域,转换成 svg 存储
客户端播放视频的于机同时,从服务器下载 svg 与弹幕合成,器学人像区域不显示弹幕
客户端播放视频同时,实时从画面提取人像区域信息,将人像区域信息导出成图片与弹幕合成,人像区域不显示弹幕。
对比传统(直播SEI实时)方案
优点:
缺点:
众所周知“JS 性能太辣鸡”,不适合执行 CPU 密集型任务。由官方demo变成工程实践,最大的挑战就是——性能。
本次实践最终将 CPU 占用优化到 5% 左右(2020 M1 Macbook),达到生产可用状态。
BodyPix (https://github.com/tensorflow/tfjs-models/blob/master/body-segmentation/src/body_pix/README.md)
精确度太差,面部偏窄,有很明显的弹幕与人物面部边缘重叠现象

BlazePose(https://github.com/tensorflow/tfjs-models/blob/master/pose-detection/src/blazepose_mediapipe/README.md)
精确度优秀,且提供了肢体点位信息,但性能较差

返回数据结构示例
[ { score: 0.8, keypoints: [ { x: 230, y: 220, score: 0.9, score: 0.99, name: "nose"}, { x: 212, y: 190, score: 0.8, score: 0.91, name: "left_eye"}, ... ], keypoints3D: [ { x: 0.65, y: 0.11, z: 0.05, score: 0.99, name: "nose"}, ... ], segmentation: { maskValueToLabel: (maskValue: number) => { return 'person' }, mask: { toCanvasImageSource(): ... toImageData(): ... toTensor(): ... getUnderlyingType(): ... } } }]MediaPipe SelfieSegmentation (https://github.com/tensorflow/tfjs-models/blob/master/body-segmentation/src/selfie_segmentation_mediapipe/README.md)
精确度优秀(跟 BlazePose 模型效果一致),CPU 占用相对 BlazePose 模型降低 15% 左右,性能取胜,但返回数据中不提供肢体点位信息
返回数据结构示例
{ maskValueToLabel: (maskValue: number) => { return 'person' }, mask: { toCanvasImageSource(): ... toImageData(): ... toTensor(): ... getUnderlyingType(): ... }}参考 MediaPipe SelfieSegmentation 模型 官方实现(https://github.com/tensorflow/tfjs-models/blob/master/body-segmentation/README.md#bodysegmentationdrawmask),未做优化的情况下 CPU 占用 70% 左右
const canvas = document.createElement('canvas')canvas.width = videoEl.videoWidthcanvas.height = videoEl.videoHeightasync function detect (): Promise<void> { const segmentation = await segmenter.segmentPeople(videoEl) const foregroundColor = { r: 0, g: 0, b: 0, a: 0 } const backgroundColor = { r: 0, g: 0, b: 0, a: 255 } const mask = await toBinaryMask(segmentation, foregroundColor, backgroundColor) await drawMask(canvas, canvas, mask, 1, 9) // 导出Mask图片,需要的是轮廓,图片质量设为最低 handler(canvas.toDataURL('image/png', 0)) window.setTimeout(detect, 33)} detect().catch(console.error)降低提取频率,平衡 性能-体验
一般视频 30FPS,尝试弹幕遮罩(后称 Mask)刷新频率降为 15FPS,体验上还能接受
window.setTimeout(detect, 66) // 33 => 66此时,CPU 占用 50% 左右
解决性能瓶颈

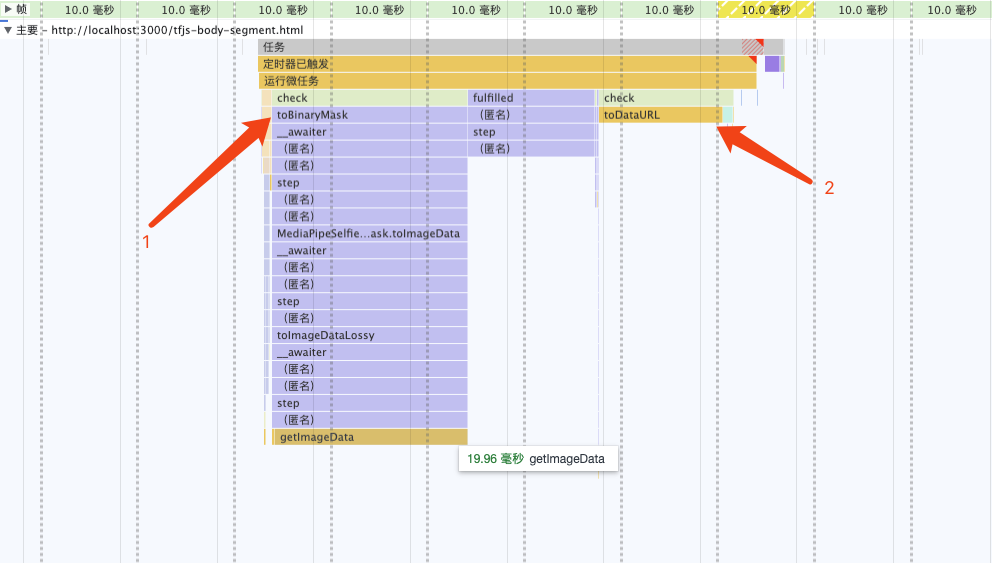
分析火焰图可发现,性能瓶颈在 toBinaryMask 和 toDataURL
分析源码,结合打印segmentation的信息,发现segmentation.mask.toCanvasImageSource可获取原始ImageBitmap对象,即是模型提取出来的信息。尝试自行实现将ImageBitmap转换成 Mask 的能力,替换开源库提供的默认实现。
async function detect (): Promise<void> { const segmentation = await segmenter.segmentPeople(videoEl) context.clearRect(0, 0, canvas.width, canvas.height) // 1. 将`ImageBitmap`绘制到 Canvas 上 context.drawImage( // 经验证 即使出现多人,也只有一个 segmentation await segmentation[0].mask.toCanvasImageSource(), 0, 0, canvas.width, canvas.height ) // 2. 设置混合模式 context.globalCompositeOperation = 'source-out' // 3. 反向填充黑色 context.fillRect(0, 0, canvas.width, canvas.height) // 导出Mask图片,需要的是轮廓,图片质量设为最低 handler(canvas.toDataURL('image/png', 0)) window.setTimeout(detect, 66)}第 2、3 步相当于给人像区域外的内容填充黑色(反向填充ImageBitmap),是为了配合css(mask-image), 不然只有当弹幕飘到人像区域才可见(与目标效果正好相反)。
globalCompositeOperation MDN(https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D/globalCompositeOperation)
此时,CPU 占用 33% 左右
只剩下toDataURL这个耗时操作了,本以为toDataURL是浏览器内部实现,无法再进行优化了。
虽没有替换实现,但可使用 OffscreenCanvas (https://developer.mozilla.org/zh-CN/docs/Web/API/OffscreenCanvas)+ Worker,将耗时任务转移到 Worker 中去, 避免占用主线程,就不会影响用户体验了。
并且ImageBitmap实现了Transferable接口,可被转移所有权,跨 Worker 传递也没有性能损耗(https://hughfenghen.github.io/fe-basic-course/js-concurrent.html#%E4%B8%A4%E4%B8%AA%E6%96%B9%E6%B3%95%E5%AF%B9%E6%AF%94)。
// 前文 detect 的反向填充 ImageBitmap 也可以转移到 Worker 中// 用 OffscreenCanvas 实现, 此处略过 const reader = new FileReaderSync()// OffscreenCanvas 不支持 toDataURL,使用 convertToBlob 代替offsecreenCvsEl.convertToBlob({ type: 'image/png', quality: 0}).then((blob) => { const dataURL = reader.readAsDataURL(blob) self.postMessage({ msgType: 'mask', val: dataURL })}).catch(console.error)
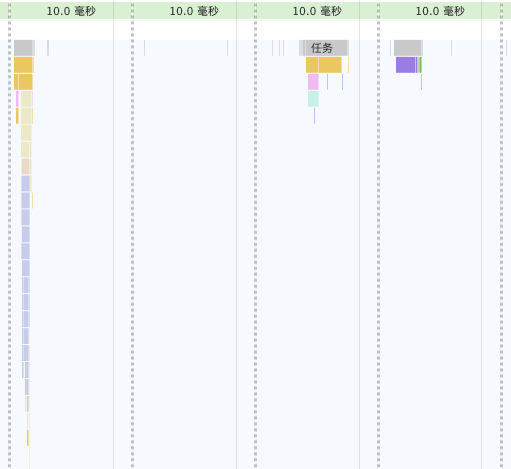
可以看到两个耗时的操作消失了
此时,CPU 占用 15% 左右
继续分析,上图重新计算样式(紫色部分)耗时约 3ms
Demo 足够简单很容易推测到是这行代码导致的,发现 imgStr 大概 100kb 左右(视频分辨率 1280x720)。
danmakuContainer.style.webkitMaskImage = `url(${ imgStr})通过canvas缩小图片尺寸(360P甚至更低),再进行推理。
优化后,导出的 imgStr 大概 12kb,重新计算样式耗时约 0.5ms。
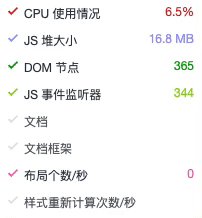
此时,CPU 占用 5% 左右

虽然提取 Mask 整个过程的 CPU 占用已优化到可喜程度。
当在画面没人的时候,或没有弹幕时候,可以停止计算,实现 0 CPU 占用。
无弹幕判断比较简单(比如 10s 内收超过两条弹幕则启动计算),也不在该 SDK 实现范围,略过
第一步中为了高性能,选择的模型只有ImageBitmap,并没有提供肢体点位信息,所以只能使用getImageData返回的像素点值来判断画面是否有人。
画面无人时,CPU 占用接近 0%
依赖包的提交较大,构建出的 bundle 体积:684.75 KiB / gzip: 125.83 KiB
所以,可以进行异步加载SDK,提升页面加载性能。
这个两步前端工程已经非常成熟了,略过细节。

注意事项

刘俊
哔哩哔哩资深开发工程师
责任编辑:武晓燕 来源: 哔哩哔哩技术 Web机器学习浏览器(责任编辑:娱乐)
 京东是一个非常注重品质和送货速度的购物平台,为了满足用户的消费需求,京东也推出了京东白条、京东金条等服务,京东白条主要为用户购物时提供先消费后付款的支付服务,而京东金条就类似于支付宝借呗、微信微粒贷了
...[详细]
京东是一个非常注重品质和送货速度的购物平台,为了满足用户的消费需求,京东也推出了京东白条、京东金条等服务,京东白条主要为用户购物时提供先消费后付款的支付服务,而京东金条就类似于支付宝借呗、微信微粒贷了
...[详细]社会化客户关系管理平台Intercom获得5000万美元融资
 4月7日消息,社会化客户关系管理平台Intercom宣布获得5000万美元融资。此轮融资由Index Ventures领投,Iconiq Capital、Bessemer Venture Partne
...[详细]
4月7日消息,社会化客户关系管理平台Intercom宣布获得5000万美元融资。此轮融资由Index Ventures领投,Iconiq Capital、Bessemer Venture Partne
...[详细]百金汉·青年汇携手2022中国购物中心+峰会,一起见证“开放的力量”!
 变局中开新局,探索商业的更多可能!2022中国购物中心+峰会将以“开放的力量”为大主题,于9月23日在南京苏宁钟山国际高尔夫酒店举办。本次活动将设立5大主题演讲、4大论坛对话,涵盖报告分享、论坛、颁奖
...[详细]
变局中开新局,探索商业的更多可能!2022中国购物中心+峰会将以“开放的力量”为大主题,于9月23日在南京苏宁钟山国际高尔夫酒店举办。本次活动将设立5大主题演讲、4大论坛对话,涵盖报告分享、论坛、颁奖
...[详细] 利用物联网打造未来的智能建筑作者:佚名 2021-09-08 10:09:58物联网 物联网应用 物联网为建筑管理的许多方面的自动化创造了强大的机会,创造了从环境效率到成本管理的各种好处。 [[422
...[详细]
利用物联网打造未来的智能建筑作者:佚名 2021-09-08 10:09:58物联网 物联网应用 物联网为建筑管理的许多方面的自动化创造了强大的机会,创造了从环境效率到成本管理的各种好处。 [[422
...[详细]傲农生物(603363.SH):控股股东质押700万股 累计质押公司股份1.27亿股
 傲农生物(603363.SH)公布,公司近日收到控股股东傲农投资关于办理700万股股份质押的通知,本次股份质押后,傲农投资累计质押公司股份1.27亿股,占其持有公司股份数的51.89%,占公司总股本的
...[详细]
傲农生物(603363.SH)公布,公司近日收到控股股东傲农投资关于办理700万股股份质押的通知,本次股份质押后,傲农投资累计质押公司股份1.27亿股,占其持有公司股份数的51.89%,占公司总股本的
...[详细] 昨天,博湃养车发布了一则微信声明,表示博湃养车正式宣布破产倒闭。并在内文称“博湃养车有义务为大家提供优质的服务,所以在这里推荐庞大上门保养。庞大上门保养为博湃技师提供了一个新的平台,让博湃这些从4S店
...[详细]
昨天,博湃养车发布了一则微信声明,表示博湃养车正式宣布破产倒闭。并在内文称“博湃养车有义务为大家提供优质的服务,所以在这里推荐庞大上门保养。庞大上门保养为博湃技师提供了一个新的平台,让博湃这些从4S店
...[详细] 《赛博朋克2077》在发售以来经历一直比较坎坷,但最近游戏因为新补丁完善以及非常炫酷的网飞动漫剧集《赛博浪客》推出,玩家数量激增。根据 SteamDB,在动画播出当天起,《赛博朋克2077》的同时在线
...[详细]
《赛博朋克2077》在发售以来经历一直比较坎坷,但最近游戏因为新补丁完善以及非常炫酷的网飞动漫剧集《赛博浪客》推出,玩家数量激增。根据 SteamDB,在动画播出当天起,《赛博朋克2077》的同时在线
...[详细]《洛克人EXE合集》上架Steam 分两个版本2023年发售
 卡普空《洛克人EXE合集》Steam页面现已上线,分为两个版本《洛克人EXE合集1》和《洛克人EXE合集2》,其中合集1共收录了4款从《洛克人EXE》到《洛克人EXE 3》不同版本的游戏,合集2共收录
...[详细]
卡普空《洛克人EXE合集》Steam页面现已上线,分为两个版本《洛克人EXE合集1》和《洛克人EXE合集2》,其中合集1共收录了4款从《洛克人EXE》到《洛克人EXE 3》不同版本的游戏,合集2共收录
...[详细]比速科技(01372.HK)发布公告:拟发行4000万股认购股份
 比速科技(01372.HK)发布公告,2021年3月7日,公司(作为发行人)与各认购人订立认购协议,内容有关按认购价每股4.80港元认购合共4000万股认购股份。认购股份合共相当于公司现有已发行股本2
...[详细]
比速科技(01372.HK)发布公告,2021年3月7日,公司(作为发行人)与各认购人订立认购协议,内容有关按认购价每股4.80港元认购合共4000万股认购股份。认购股份合共相当于公司现有已发行股本2
...[详细]Gearbox和Riot开发者组建新工作室 获550万美元投资
 Ruckus Games近日收获550万美元种子轮投资,用于跨平台合作模式游戏新作的开发。Ruckus Games工作室去年由来自Gearbox和Riot公司的开发者组成。工作室CEO兼游戏总监是Pa
...[详细]
Ruckus Games近日收获550万美元种子轮投资,用于跨平台合作模式游戏新作的开发。Ruckus Games工作室去年由来自Gearbox和Riot公司的开发者组成。工作室CEO兼游戏总监是Pa
...[详细]