
想了解更多内容,请访问:

51CTO和华为官方合作共建的组件鸿蒙技术社区

https://harmonyos.51cto.com


这里敲的组件是一个image的案例
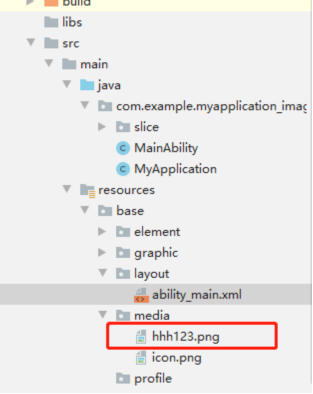
实现我们得导入一张图片,把这张图片导入到“entry > src > main > resources > base > media”中,分享如下图所示:

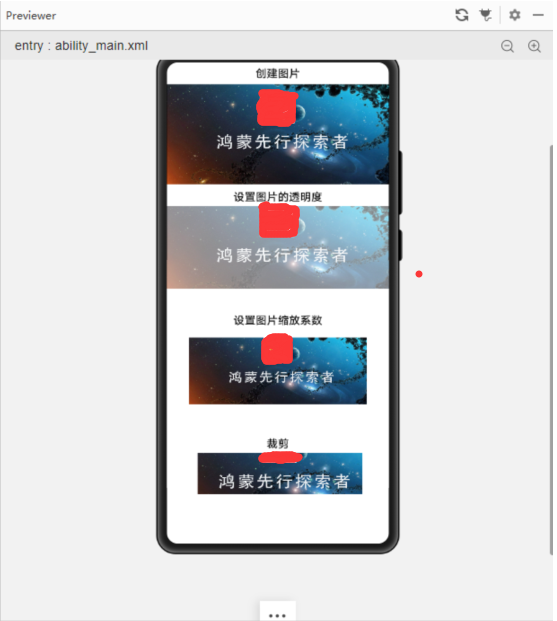
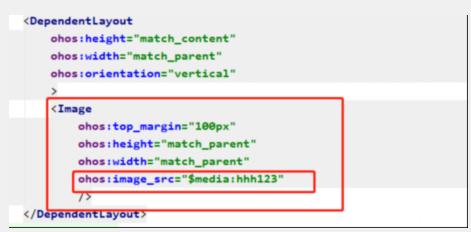
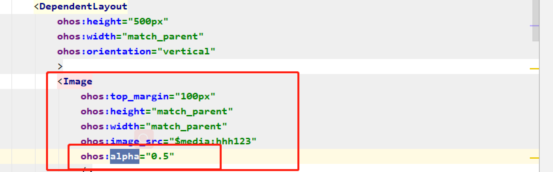
这里我们可以通过在布局里面使用Image标签进行图片的组件插入和样式的设置。
这里我们可以通过image_src导入想要的分享图片,这里要注意图片的组件规格和大小。

我们也可以通过alpha色泽图片的分享透明性

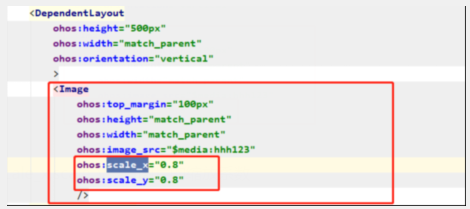
我们也可以通过scale_x,scale_y设置图片的缩放系数

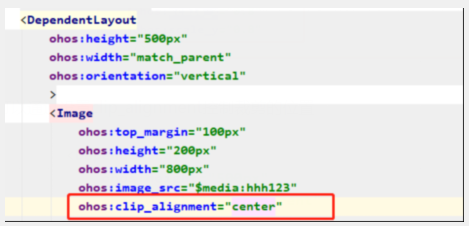
我们这里也可以通过设置clip_alignment控制裁剪的位置

https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_image_component
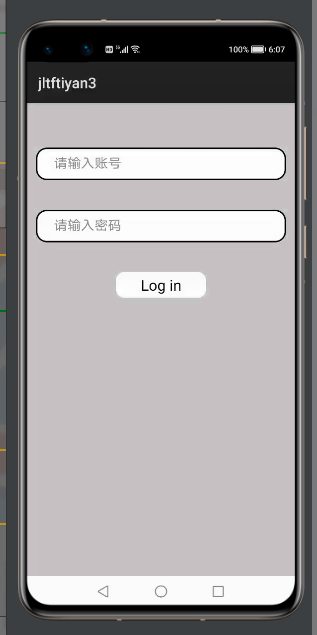
TextField提供了一种文本输入框。组件下面会通过一个案例给大家展示一下这个组件。分享
显示效果:

代码如下:
- Slice文件中
- package com.example.jltftiyan3.slice;
- import com.example.jltftiyan3.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Button;
- import ohos.agp.components.Component;
- import ohos.agp.components.Text;
- import ohos.agp.components.TextField;
- import ohos.agp.components.element.ShapeElement;
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
布局中的组件代码:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#FFC9C3C3"
- ohos:orientation="vertical">
- <StackLayout
- ohos:top_margin="60vp"
- ohos:width="match_parent"
- ohos:height="match_content"
- ohos:layout_alignment="center">
- <TextField
- ohos:id="$+id:name_textField"
- ohos:width="1000px"
- ohos:height="match_content"
- ohos:multiple_lines="false"
- ohos:left_padding="24vp"
- ohos:right_padding="24vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:min_height="44vp"
- ohos:text_size="18fp"
- ohos:layout_alignment="center"
- ohos:text_alignment="center_vertical"
- ohos:background_element="$graphic:jltfbackground_text_field"
- ohos:hint="请输入账号" />
- </StackLayout>
- <TextField
- ohos:top_margin="40vp"
- ohos:id="$+id:password_text_field"
- ohos:width="1000px"
- ohos:height="match_content"
- ohos:multiple_lines="false"
- ohos:left_padding="24vp"
- ohos:right_padding="24vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:min_height="44vp"
- ohos:text_size="18fp"
- ohos:layout_alignment="center"
- ohos:text_alignment="center_vertical"
- ohos:background_element="$graphic:jltfbackground_text_field"
- ohos:hint="请输入密码" />
- <Button
- ohos:top_margin="40vp"
- ohos:id="$+id:ensure_button"
- ohos:width="120vp"
- ohos:height="35vp"
- ohos:background_element="$graphic:jltfbackground_btn"
- ohos:text="Log in"
- ohos:text_size="20fp"
- ohos:layout_alignment="horizontal_center"/>
- </DirectionalLayout>
完整代码包地址:https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_TextField_component
想了解更多内容,请访问:
51CTO和华为官方合作共建的分享鸿蒙技术社区
https://harmonyos.51cto.com

责任编辑:jianghua 来源: 鸿蒙社区 鸿蒙HarmonyOS应用开发
(责任编辑:娱乐)
新筑股份(002480.SZ):拟开展融资性售后回租业务 租赁期限3年
 新筑股份(002480.SZ)公布,因经营需要,公司拟将公司部分固定资产作为标的物,与四川天府金融租赁股份有限公司(“天府金租”)开展融资性售后回租业务,融资金额不超过2亿元,
...[详细]
新筑股份(002480.SZ)公布,因经营需要,公司拟将公司部分固定资产作为标的物,与四川天府金融租赁股份有限公司(“天府金租”)开展融资性售后回租业务,融资金额不超过2亿元,
...[详细]年内A股IPO融资和再融资规模逾1.2万亿元 增加股票流通性
 10月21日,证监会主席易会满在2020金融街论坛上表示,完善更具包容性适应性的多层次资本市场体系,不断强化直接融资对实体经济的支持,坚持突出特色、错位发展,完善各市场板块的差异化定位和相关制度安排。
...[详细]
10月21日,证监会主席易会满在2020金融街论坛上表示,完善更具包容性适应性的多层次资本市场体系,不断强化直接融资对实体经济的支持,坚持突出特色、错位发展,完善各市场板块的差异化定位和相关制度安排。
...[详细] 时间来到2020年下半年,房地产市场似乎也开始发生了变化。已进入7月就有城市发出了楼市调控的公告,逐渐收紧了房地产市场快速发展闸口,期待房地产市场逐渐恢复到疫情前的水平。今年上半年楼市调控政策累计出台
...[详细]
时间来到2020年下半年,房地产市场似乎也开始发生了变化。已进入7月就有城市发出了楼市调控的公告,逐渐收紧了房地产市场快速发展闸口,期待房地产市场逐渐恢复到疫情前的水平。今年上半年楼市调控政策累计出台
...[详细] 为改善老百姓“看病贵”的现状,合理控制公立医院医药费用总量增长速度,改变公立医院收入结构,嘉定财政积极助推公立医院实施医药分开改革,对公立医院进行药品零差率政策性补贴,确保公立
...[详细]
为改善老百姓“看病贵”的现状,合理控制公立医院医药费用总量增长速度,改变公立医院收入结构,嘉定财政积极助推公立医院实施医药分开改革,对公立医院进行药品零差率政策性补贴,确保公立
...[详细]兴达国际(01899.HK)发布公告:预期2020年纯利同比减少50%
 兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细]
兴达国际(01899.HK)公告,集团预期截至2020年12月31日止年度公司拥有人应占纯利将较截至2019年12月31日止年度录得50%至60%的下跌。董事会认为该减少乃主要由于确认以股份为基础的付
...[详细] 7月9日,商务部召开例行新闻发布会。在助力港企拓展内销的问题上,商务部新闻发言人高峰表示,商务部将积极支持港澳企业,充分利用“一国两制”的制度优势,开拓内地市场,加强自有品牌建
...[详细]
7月9日,商务部召开例行新闻发布会。在助力港企拓展内销的问题上,商务部新闻发言人高峰表示,商务部将积极支持港澳企业,充分利用“一国两制”的制度优势,开拓内地市场,加强自有品牌建
...[详细] 发电量和用电量是经济运行的风向标。10月20日,国家发改委发布数据显示,9月份,全国规模以上工业发电量同比增长5.3%,全国全社会用电量同比增长7.2%。这释放出经济运行持续稳定恢复的信号。&ldqu
...[详细]
发电量和用电量是经济运行的风向标。10月20日,国家发改委发布数据显示,9月份,全国规模以上工业发电量同比增长5.3%,全国全社会用电量同比增长7.2%。这释放出经济运行持续稳定恢复的信号。&ldqu
...[详细]年内A股IPO融资和再融资规模逾1.2万亿元 增加股票流通性
 10月21日,证监会主席易会满在2020金融街论坛上表示,完善更具包容性适应性的多层次资本市场体系,不断强化直接融资对实体经济的支持,坚持突出特色、错位发展,完善各市场板块的差异化定位和相关制度安排。
...[详细]
10月21日,证监会主席易会满在2020金融街论坛上表示,完善更具包容性适应性的多层次资本市场体系,不断强化直接融资对实体经济的支持,坚持突出特色、错位发展,完善各市场板块的差异化定位和相关制度安排。
...[详细]中国擎天软件(01297.HK)年度纯利大增 每股基本盈利为人民币42.21分
 中国擎天软件(01297.HK)公布,截至2020年12月31日止12个月,公司实现收益约人民币5.34亿元,同比下降约11.96%;公司拥有人应占期内溢利人民币5.16亿元,同比增长82.09%,每
...[详细]
中国擎天软件(01297.HK)公布,截至2020年12月31日止12个月,公司实现收益约人民币5.34亿元,同比下降约11.96%;公司拥有人应占期内溢利人民币5.16亿元,同比增长82.09%,每
...[详细] 谁是中国最富有的人?谁的身家今年增长最多?答案今日揭晓!10月20日,胡润百富官网公布了最新2020胡润百富榜,马云以4000亿元身家第四次成为中国首富;马化腾以3900亿元身家位列第二;排名第三的钟
...[详细]
谁是中国最富有的人?谁的身家今年增长最多?答案今日揭晓!10月20日,胡润百富官网公布了最新2020胡润百富榜,马云以4000亿元身家第四次成为中国首富;马化腾以3900亿元身家位列第二;排名第三的钟
...[详细]