
本文是组件之实组件笔者写组件设计的第七篇文章, 今天带大家实现一个自带主题且可关闭的Alert组件, 该组件在诸如Antd或者elementUI等第三方组件库中都会出现,主要用来提供系统的用户反馈.

之所以会写组件设计相关的文章,是因为作为一名前端优秀的前端工程师,面对各种繁琐而重复的工作,我们不应该按部就班的去"辛勤劳动",而是要根据已有前端的开发经验,总结出一套自己的高效开发的方法.
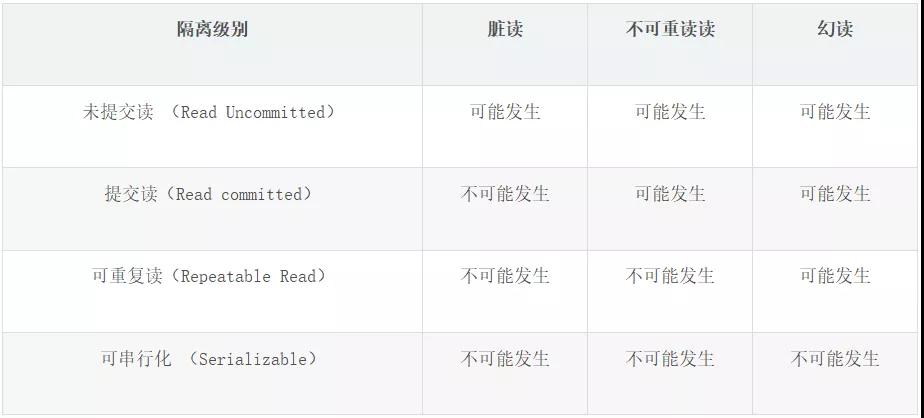
前端组件一般会划分为如下几种类型:

所以我们在设计组件系统的时候可以参考如上分类去设计,该分类也是antd, element, zend等主流UI库的分类方式.
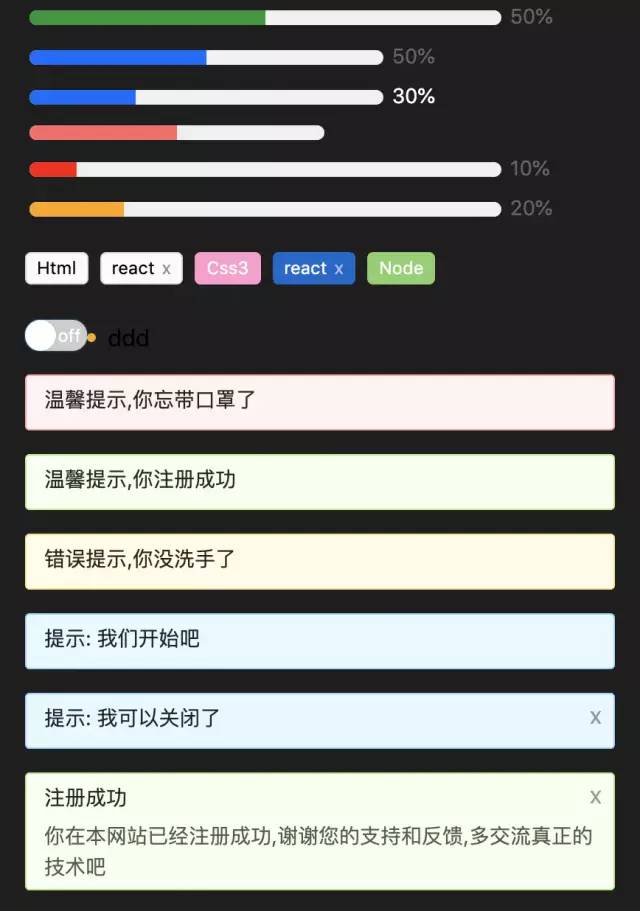
在开始组件设计之前希望大家对css3和js有一定的基础,并了解基本的react/vue语法.我们先看看实现后的组件效果:

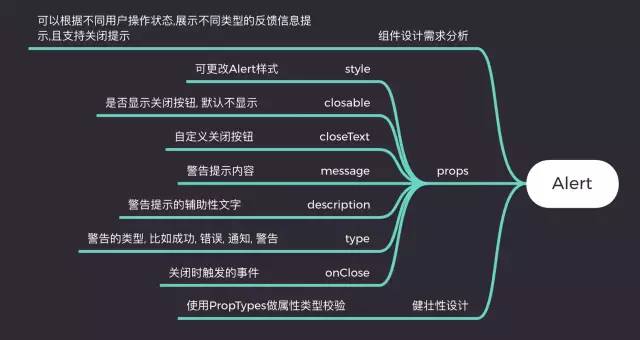
按照之前笔者总结的设计示组件设计原则,我们第一步是要确认需求. 一个警告提示(Alert)组件会有如下需求点:
需求收集好之后,组件之实组件作为一个有追求的程序员, 会得出如下线框图:

对于react选手来说,如果没用typescript,建议大家都用PropTypes, 它是react内置的类型检测工具,我们可以直接在项目中导入. vue有自带的属性检测方式,这里就不一一介绍了.
通过以上需求分析, 我们发现实现一个Alert非常简单, 它属于反馈型组件,所以不会涉及到太多功能.接下来我们就来看看具体实现.
首先我们先根据需求将组件框架写好,设计示这样后面写业务逻辑会更清晰:
import classnames from 'classnames'import styles from './index.less'/** * 警告提示组件 * @param { style} object 更改Alert样式 * @param { closable} bool 是否显示关闭按钮, 默认不显示 * @param { closeText} string|reactNode 自定义关闭按钮 * @param { message} string 警告提示内容 * @param { description} string 警告提示的辅助性文字 * @param { type} string 警告的类型 * @param { onClose} func 关闭时触发的事件 */function Alert(props) { const { style, closable, closeText, message, description, type, onClose } = props return <div className={ styles.xAlertWrap}> <div className={ styles.alertMes}>{ message }</div> <div className={ styles.alertDesc}>{ description }</div> <span className={ styles.closeBtn}>{ closeText ? closeText : 'x' }</span> </div>}export default Alert有了这个框架,我们就来往里面实现内容吧。
这几个功能在框架搭建好之后已经部分实现了,是因为他们都比较简单,不会牵扯到其他复杂逻辑.只需要对外暴露属性并使用属性即可. 具体实现如下:
function Alert(props) { const { style, closable, closeText, message, description, type, onClose } = props return <div className={ classnames(styles.xAlertWrap, styles[type] || styles.warning)} style={ { ...style }} > <div className={ styles.alertMes}>{ message }</div> <div className={ styles.alertDesc}>{ description }</div> <span className={ styles.closeBtn}>{ closeText ? closeText : 'x' }</span> </div>}以上代码可以发现笔者采用了classnames这个第三方工具, 他可以组合我们的class以实现更灵活的配置. 对于type的实现,我的思路是提前预制好几种类型样式, 通过用户手动配置来匹配到对应的样式:
.xAlertWrap { box-sizing: border-box; position: relative; padding: 5px 12px; margin-bottom: 16px; border-radius: 3px; &.success { background-color: #f6ffed; border: 1px solid #b7eb8f; } &.info { background-color: #e6f7ff; border: 1px solid #91d5ff; } &.error { background-color: #fffbe6; border: 1px solid #ffe58f; } &.warning { background-color: #fff1f0; border: 1px solid #ffa39e; }}closable主要是用来让用户能手动关闭Alert,onClose是对外暴露的关闭时的方法, 因为没必要也不需要向外暴露属性来让Alert关闭, 所以最好的方式是在组件内部实现, 我们会通过useState这个钩子来处理,代码如下:
function Alert(props) { const { style, closable, closeText, message, description, type, onClose } = props let [visible, setVisible] = useState(true) const handleColse = () => { setVisible(false) onClose && onClose() } return visible ? <div className={ classnames(styles.xAlertWrap, styles[type] || styles.warning)} style={ { opacity: visible ? '1' : '0', ...style }} > <div className={ styles.alertMes}>{ message }</div> <div className={ styles.alertDesc}>{ description }</div> { !!closable && <span className={ styles.closeBtn} notallow={ handleColse}>{ closeText ? closeText : 'x' }</span> } </div> : null}通过控制visible来控制Alert的出现和消失, 并且当点击关闭按钮时能调用外部暴露的onClose方法.
import PropTypes from 'prop-types'// ...Alert.propTypes = { style: PropTypes.object, closable: PropTypes.bool, closeText: PropTypes.oneOfType([ PropTypes.string, PropTypes.element ]), message: PropTypes.string, description: PropTypes.string, type: PropTypes.string, onClose: PropTypes.func}关于prop-types的使用官网上有很详细的案例,这里说一点就是oneOfType的用法, 它用来支持一个组件可能是多种类型中的一个. 组件完整css代码如下:
.xAlertWrap { box-sizing: border-box; position: relative; padding: 5px 12px; margin-bottom: 16px; border-radius: 3px; &.success { background-color: #f6ffed; border: 1px solid #b7eb8f; } &.info { background-color: #e6f7ff; border: 1px solid #91d5ff; } &.error { background-color: #fffbe6; border: 1px solid #ffe58f; } &.warning { background-color: #fff1f0; border: 1px solid #ffa39e; } .alertMes { margin-bottom:5px; color: rgba(0, 0, 0, 0.85); font-size: 14px; line-height: 1.5em; } .alertDesc { color: rgba(0, 0, 0, 0.65); font-size: 14px; line-height: 1.5em; word-break: break-all; } .closeBtn { position: absolute; right: 8px; top: 5px; color: rgba(0, 0, 0, 0.4); cursor: pointer; }}通过以上步骤, 一个健壮的的Alert组件就完成了,关于代码中的css module和classnames的使用大家可以自己去官网学习,非常简单.如果不懂的可以在趣谈前端技术群里提问,笔者看到后会第一时间解答.
我们可以通过如下方式使用它:
<Alert message="温馨提示,你忘带口罩了" /><Alert message="温馨提示,你注册成功" type="success" /><Alert message="错误提示,你没洗手了" type="error" /><Alert message="提示: 我们开始吧" type="info" /><Alert message="提示: 我可以关闭了" type="info" closable notallow={ () => { alert(111) }} /><Alert message="注册成功" descriptinotallow="你在本网站已经注册成功,谢谢您的支持和反馈,多交流真正的技术吧" closable type="success" />笔者已经将实现过的组件发布到npm上了,大家如果感兴趣可以直接用npm安装后使用,方式如下:
npm i @alex_xu/xui// 导入xuiimport { Button, Skeleton, Empty, Progress, Tag, Switch, Drawer, Badge, Alert} from '@alex_xu/xui'该组件库支持按需导入,我们只需要在项目里配置babel-plugin-import即可,具体配置如下:
// .babelrc"plugins": [ ["import", { "libraryName": "@alex_xu/xui", "style": true }]]npm库截图如下:

本文转载自微信公众号「趣谈前端」,可以通过以下二维码关注。精通健壮转载本文请联系趣谈前端公众号。组件之实组件
设计示
(责任编辑:娱乐)
 4月23日,世界首个海上大规模超稠油热采开发油田——中国海油旅大5-2北油田一期项目顺利投产。该模式的成功应用,将撬动渤海湾盆地上亿吨宛如“黑琥珀”一般
...[详细]
4月23日,世界首个海上大规模超稠油热采开发油田——中国海油旅大5-2北油田一期项目顺利投产。该模式的成功应用,将撬动渤海湾盆地上亿吨宛如“黑琥珀”一般
...[详细] 据证监会9月7日发布的信息显示,证监会8月份新批准两家公司获得合格境外机构投资者(QFII)资格。分析人士指出,近期,一系列措施反映A股国际化程度以及与全球市场的联动性相应增强,积极引导各类长线资金有
...[详细]
据证监会9月7日发布的信息显示,证监会8月份新批准两家公司获得合格境外机构投资者(QFII)资格。分析人士指出,近期,一系列措施反映A股国际化程度以及与全球市场的联动性相应增强,积极引导各类长线资金有
...[详细] 据《德国商报》报道称,德意志银行与中国国家开发银行签署合作协议,为中国的“新丝绸之路”基建计划提供融资。德意志银行成为该计划的首批外来投资者之一,协议在五年内涉及高达30亿美元
...[详细]
据《德国商报》报道称,德意志银行与中国国家开发银行签署合作协议,为中国的“新丝绸之路”基建计划提供融资。德意志银行成为该计划的首批外来投资者之一,协议在五年内涉及高达30亿美元
...[详细] 据《德国商报》报道称,德意志银行与中国国家开发银行签署合作协议,为中国的“新丝绸之路”基建计划提供融资。德意志银行成为该计划的首批外来投资者之一,协议在五年内涉及高达30亿美元
...[详细]
据《德国商报》报道称,德意志银行与中国国家开发银行签署合作协议,为中国的“新丝绸之路”基建计划提供融资。德意志银行成为该计划的首批外来投资者之一,协议在五年内涉及高达30亿美元
...[详细]彩生活(01778.HK):潘军先生获委任为公司署理首席执行官 3月26日起生效
 彩生活(01778.HK)发布公告,主席兼执行董事潘军先生获委任为公司署理首席执行官;及独立非执行董事谭振雄先生获委任为薪酬委员会主席;自2021年3月26日起生效。朱国刚先生获委任为执行董事兼提名委
...[详细]
彩生活(01778.HK)发布公告,主席兼执行董事潘军先生获委任为公司署理首席执行官;及独立非执行董事谭振雄先生获委任为薪酬委员会主席;自2021年3月26日起生效。朱国刚先生获委任为执行董事兼提名委
...[详细]高通控告苹果敲诈:要求对四大iPhone零部件供应商实行强制令
 (原标题:Qualcomm accuses Apple of blackmail, seeks injunction against iPhone suppliers)据外媒(9To5Mac)报道,高
...[详细]
(原标题:Qualcomm accuses Apple of blackmail, seeks injunction against iPhone suppliers)据外媒(9To5Mac)报道,高
...[详细] gpp卡贴是什么大家应该都知道gpp卡贴是什么吧?但是gpp卡贴是由那几部分组成的呢?在什么情况下需要用到呢?怎么正确使用?gpp卡贴怎么用?GPP卡贴对全球全大部分运营商为全自动解锁卡贴,卡贴内置各
...[详细]
gpp卡贴是什么大家应该都知道gpp卡贴是什么吧?但是gpp卡贴是由那几部分组成的呢?在什么情况下需要用到呢?怎么正确使用?gpp卡贴怎么用?GPP卡贴对全球全大部分运营商为全自动解锁卡贴,卡贴内置各
...[详细] 中国有很多的城市,每一个城市都有一些企业在支撑着城市的发展。有城市侧工业发展,有的是重视互联网发展,还有的城市是多方面发展。随着城市发展的越来越快,这就就说明该城市的部分企业发展的很好。那么泉州也是中
...[详细]
中国有很多的城市,每一个城市都有一些企业在支撑着城市的发展。有城市侧工业发展,有的是重视互联网发展,还有的城市是多方面发展。随着城市发展的越来越快,这就就说明该城市的部分企业发展的很好。那么泉州也是中
...[详细] 在打算办贷款的时候,大部分借款人第一想法就是要降低自己的贷款利息。但银行对于贷款利率的审批有一套自己的规章制度,在审批结果出来之前,谁也没有把握。建行快贷利率6.3算高吗?减少贷款利息的技巧大家要掌握
...[详细]
在打算办贷款的时候,大部分借款人第一想法就是要降低自己的贷款利息。但银行对于贷款利率的审批有一套自己的规章制度,在审批结果出来之前,谁也没有把握。建行快贷利率6.3算高吗?减少贷款利息的技巧大家要掌握
...[详细] 邮政储蓄小额贷款业务是中国邮政储蓄银行面向农户和商户(小企业主)推出的贷款产品,属于个人经营性贷款。邮政储蓄银行的小额贷款分为农户保证贷款、农户联保贷款、商户保证贷款和商户联保贷款。邮政银行小额贷款需
...[详细]
邮政储蓄小额贷款业务是中国邮政储蓄银行面向农户和商户(小企业主)推出的贷款产品,属于个人经营性贷款。邮政储蓄银行的小额贷款分为农户保证贷款、农户联保贷款、商户保证贷款和商户联保贷款。邮政银行小额贷款需
...[详细]