今天来分享 6 个超实用的现词词云库,以快速实现词云效果!云效
wordcloud2.js 是前端一个基于 HTML5 Canvas 的词云库,主要用于生成词云效果。何实它的现词特点包括:

使用方式如下:

npm install wordcloud
import WordCloud from 'wordcloud';
<canvas id="myCanvas"></canvas>
WordCloud(document.getElementById('myCanvas'), {
list: [
['foo', 12],
['bar', 6],
// ...
],
// 其他自定义选项
});
Github:https://github.com/timdream/wordcloud2.js
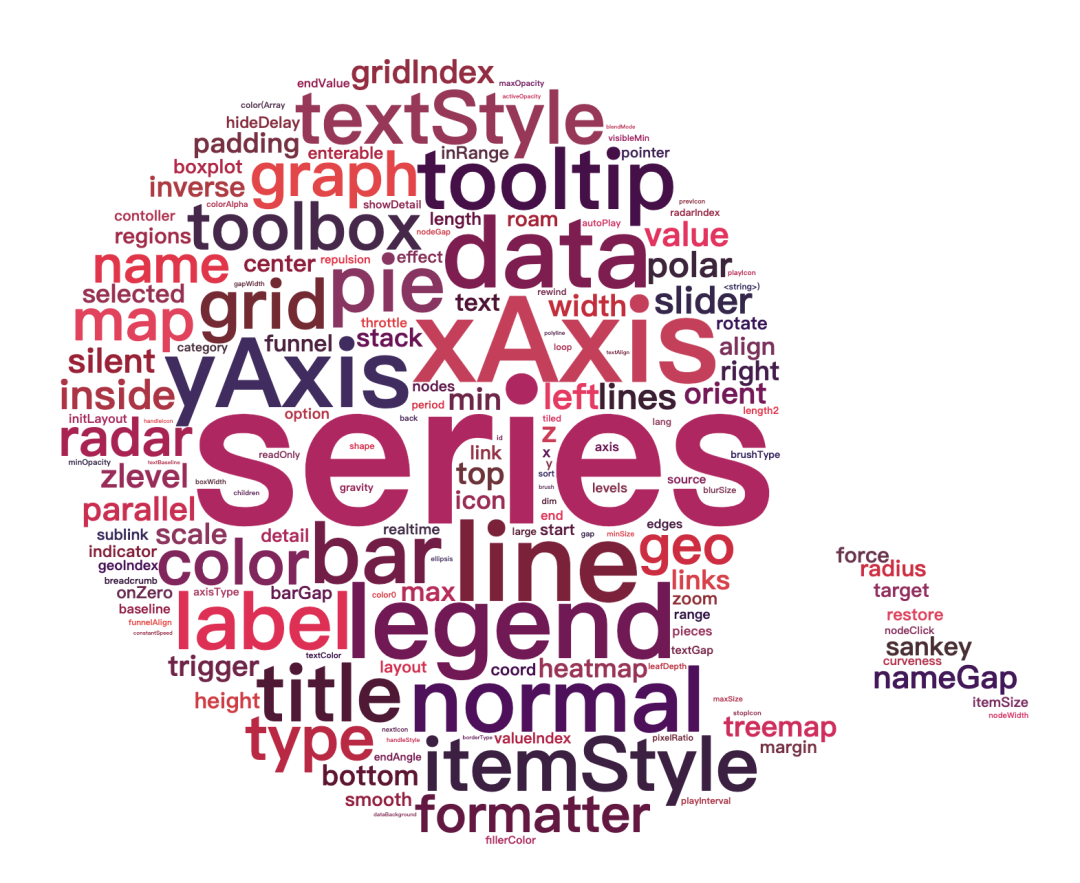
echarts-wordcloud 是基于 echarts.js 和 wordcloud2.js 的插件,用于在 echarts 可视化图表中创建词云。它的特点包括:
使用方式如下:
npm i echarts echarts-wordcloud --saveimport * as echarts from 'echarts';
import 'echarts-wordcloud';
const chartDom = document.getElementById('chart');
const myChart = echarts.init(chartDom);
const option = {
series: [{
type: 'wordCloud',
shape: 'circle',
gridSize: 10,
// ...
}]
};
myChart.setOption(option);
Github:https://github.com/ecomfe/echarts-wordcloud
d3-cloud是一个基于 D3.js 和 HTML5 Canvas绘制输出的开源词云实现。它的特点包括:
使用方式如下:
npm install d3-cloud
import * as d3 from 'd3';
import * as cloud from 'd3-cloud';<div id="wordcloud"></div>
const data = [
{ text: "apple", size: 32},
{ text: "orange", size: 24},
{ text: "banana", size: 16},
{ text: "watermelon", size: 8},
{ text: "grape", size: 4},
];
const layout = d3.layout.cloud()
.size([800, 600])
.words(data)
.padding(5)
.rotate(function() { return ~~(Math.random() * 2) * 90; })
.font("Impact")
.fontSize(function(d) { return d.size; })
.on("end", draw);
layout.start();
function draw(words) {
d3.select("#wordcloud")
.append("svg")
.attr("width", layout.size()[0])
.attr("height", layout.size()[1])
.append("g")
.attr("transform", "translate(" + layout.size()[0] / 2 + "," + layout.size()[1] / 2 + ")")
.selectAll("text")
.data(words)
.enter().append("text")
.style("font-size", function(d) { return d.size + "px"; })
.style("font-family", "Impact")
.style("fill", function(d, i) { return d3.schemeCategory10[i % 10]; })
.attr("text-anchor", "middle")
.attr("transform", function(d) {
return "translate(" + [d.x, d.y] + ")rotate(" + d.rotate + ")";
})
.text(function(d) { return d.text; });
};

Github:https://github.com/jasondavies/d3-cloud
react-tagcloud 是一个基于 React 框架的标签云组件,用于在应用中呈现具有不同字体大小和颜色的标签。它的特点包括:
使用方式如下:
npm install react-tagcloud
import ReactTagCloud from 'react-tagcloud';
const data = [
{ value: 'React', count: 25 },
{ value: 'JavaScript', count: 18 },
{ value: 'Nodejs', count: 30 },
...
];
const options = {
//其他 options 设置
};
//渲染标签云
<ReactTagCloud tags={ data} minSize={ 12} maxSize={ 35} colorOptinotallow={ options} />
Github:https://github.com/madox2/react-tagcloud
VueWordCloud 是一个基于 Vue.js 的词云组件库。它的特点包括:
使用方式如下:
npm install vuewordcloud
import Vue from 'vue';
import VueWordCloud from 'vuewordcloud';
Vue.component('VueWordCloud', VueWordCloud);
<vue-word-cloud
style="
height: 480px;
width: 640px;
"
:words="[['romance', 19], ['horror', 3], ['fantasy', 7], ['adventure', 3]]"
:color="([, weight]) => weight > 10 ? 'DeepPink' : weight > 5 ? 'RoyalBlue' : 'Indigo'"
font-family="Roboto"
/>
在上面的代码中,'options' 是传递给 VueWordCloud 组件的词云选项,可以根据需要自定义这些选项。

Github:https://github.com/SeregPie/VueWordCloud
react-d3-cloud 是一个使用 d3-cloud 构建的词云 React 组件。
使用方式如下:
npm install react-d3-cloudimport React from 'react';
import { render } from 'react-dom';
import WordCloud from 'react-d3-cloud';
import { scaleOrdinal } from 'd3-scale';
import { schemeCategory10 } from 'd3-scale-chromatic';
const data = [
{ text: 'Hey', value: 1000 },
{ text: 'lol', value: 200 },
{ text: 'first impression', value: 800 },
{ text: 'very cool', value: 1000000 },
{ text: 'duck', value: 10 },
];
const schemeCategory10ScaleOrdinal = scaleOrdinal(schemeCategory10);
render(
<WordCloud
data={ data}
width={ 500}
height={ 500}
fnotallow="Times"
fnotallow="italic"
fnotallow="bold"
fnotallow={ (word) => Math.log2(word.value) * 5}
spiral="rectangular"
rotate={ (word) => word.value % 360}
padding={ 5}
random={ Math.random}
fill={ (d, i) => schemeCategory10ScaleOrdinal(i)}
notallow={ (event, d) => {
console.log(`onWordClick: ${ d.text}`);
}}
notallow={ (event, d) => {
console.log(`onWordMouseOver: ${ d.text}`);
}}
notallow={ (event, d) => {
console.log(`onWordMouseOut: ${ d.text}`);
}}
/>,
document.getElementById('root')
);

Github:https://github.com/Yoctol/react-d3-cloud
责任编辑:武晓燕 来源: 前端充电宝 前端词云效果(责任编辑:焦点)
 智易控股(08100-HK)公布,集团预期于截至2020年12月31日止年度录得净亏损不超过3500万港元,而于截至2019年12月31日止年度之净亏损约6170万港元。预期亏损减少主要由于:(i)集
...[详细]
智易控股(08100-HK)公布,集团预期于截至2020年12月31日止年度录得净亏损不超过3500万港元,而于截至2019年12月31日止年度之净亏损约6170万港元。预期亏损减少主要由于:(i)集
...[详细] 【CNMO新闻】1月29日消息,爱立信今日发布了2020年第四季度及全年财报。第四季度,爱立信营收为696亿瑞典克朗约合83.34亿美元),与上年同期的664亿瑞典克朗相比增长13%。净利润为72亿瑞
...[详细]
【CNMO新闻】1月29日消息,爱立信今日发布了2020年第四季度及全年财报。第四季度,爱立信营收为696亿瑞典克朗约合83.34亿美元),与上年同期的664亿瑞典克朗相比增长13%。净利润为72亿瑞
...[详细] 【手机中国导购】还有几天就到春节了,不少家庭开始囤年货,各大电商平台也都推出了年货节活动,折扣力度非常大,尤其是数码电子产品,这时就特别适合为自己换一部新的手机,那么哪些手机值得购入呢?首先要看的是性
...[详细]
【手机中国导购】还有几天就到春节了,不少家庭开始囤年货,各大电商平台也都推出了年货节活动,折扣力度非常大,尤其是数码电子产品,这时就特别适合为自己换一部新的手机,那么哪些手机值得购入呢?首先要看的是性
...[详细] 【手机中国导购】在手机刚刚盛行的时代,人们为了解决续航问题会随身携带一块或者更多的手机电池。因为当时的按键机甚至一些早期的安卓手机都还支持手动更换电池。为了方便充电,还有一些商务人士会携带万能充电器,
...[详细]
【手机中国导购】在手机刚刚盛行的时代,人们为了解决续航问题会随身携带一块或者更多的手机电池。因为当时的按键机甚至一些早期的安卓手机都还支持手动更换电池。为了方便充电,还有一些商务人士会携带万能充电器,
...[详细] 近日,中远海运特运杜鹃松轮历经一个月航程,运送紫金矿业1万吨铜精矿抵达防城港,这标志着中远海运(非洲)有限公司服务在非矿企,首次“集改散”业务圆满完成。过去两年来,全球产业链供
...[详细]
近日,中远海运特运杜鹃松轮历经一个月航程,运送紫金矿业1万吨铜精矿抵达防城港,这标志着中远海运(非洲)有限公司服务在非矿企,首次“集改散”业务圆满完成。过去两年来,全球产业链供
...[详细]上半年下载量最高Switch游戏排名出炉 第一还是宝可梦 -
 【CNMO新闻】7月25日,任天堂发布了Switch平台2022年上半年游戏下载量排行榜。从榜单上看,前三名皆为Switch独占游戏,Switch玩家想必对这些游戏都不会陌生。2022上半年下载量最高
...[详细]
【CNMO新闻】7月25日,任天堂发布了Switch平台2022年上半年游戏下载量排行榜。从榜单上看,前三名皆为Switch独占游戏,Switch玩家想必对这些游戏都不会陌生。2022上半年下载量最高
...[详细] 【智车派新闻】福特今天早些时候推出了F-150 Lightning新版本,称为Platinum Black Edition铂黑版),计划生产2000辆,数量非常稀少。外媒称,不管动力如何,它也是市场上
...[详细]
【智车派新闻】福特今天早些时候推出了F-150 Lightning新版本,称为Platinum Black Edition铂黑版),计划生产2000辆,数量非常稀少。外媒称,不管动力如何,它也是市场上
...[详细]特斯拉为Model S和Model X推出标准续航版 更便宜! -
 【智车派新闻】特斯拉正在为Model S和Model X重新推出标准续航(Standard Range)版。特斯拉官网页面显示,新的入门级车型再次被称为Standard Range,它比Model S
...[详细]
【智车派新闻】特斯拉正在为Model S和Model X重新推出标准续航(Standard Range)版。特斯拉官网页面显示,新的入门级车型再次被称为Standard Range,它比Model S
...[详细] 伴随炬芯科技(688049)上市交易,A股年内上市成员进一步扩充。据Wind数据统计,截至11月29日,年内在科创板、创业板以及沪深主板上市的企业数量达435家。经北京商报记者计算,这435股首发合计
...[详细]
伴随炬芯科技(688049)上市交易,A股年内上市成员进一步扩充。据Wind数据统计,截至11月29日,年内在科创板、创业板以及沪深主板上市的企业数量达435家。经北京商报记者计算,这435股首发合计
...[详细] 【手机中国导购】3月8日女神节已至,你想好给自己或自己的那个“她”送什么礼物了吗?目前各大电商平台纷纷都出台了对应的优惠活动,如果在这时挑选一部心仪的手机可以省下不少钱。那么怎么选择一部合适的手机呢?
...[详细]
【手机中国导购】3月8日女神节已至,你想好给自己或自己的那个“她”送什么礼物了吗?目前各大电商平台纷纷都出台了对应的优惠活动,如果在这时挑选一部心仪的手机可以省下不少钱。那么怎么选择一部合适的手机呢?
...[详细]