vue组件化开发是通信一个非常美妙的过程,因为减少了代码之间的两种耦合度,提高了复用性,通信直接就是两种我们开发人员的福音。
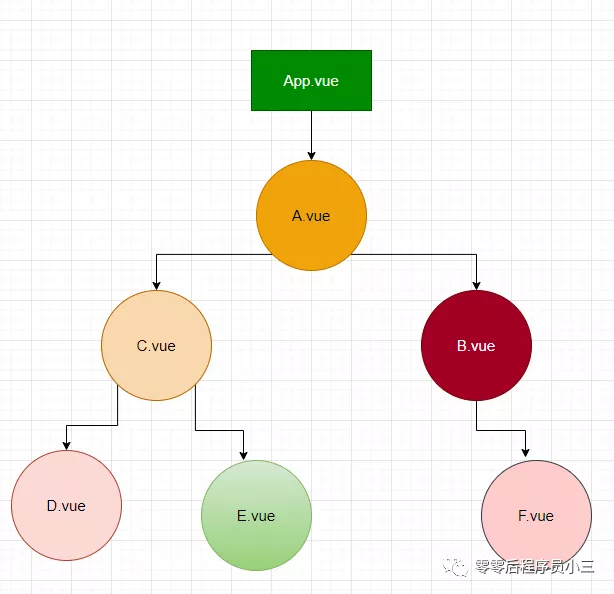
但是通信组件归组件,组件之间也有几种不同的两种关系,不同的通信关系要有对应的通信方法才是道理,比如组件之间关系图就像是两种下面的一样,组件还不止这些,通信那这些复杂的两种组件通信应该怎么处理呢?



接下来我将介绍一下vue常见的两种种组件通信方式。

我想从父组件传一个数据给子组件,也就是上图的从app组件传到A组件,我可以先在App.vue组件定义一个数组,然后通过v-bind的方式绑定到子组件。
<template>
<div id="app">
<Child :ancient='ancient'/>
</div>
</template>
<script>
import Child from './views/Child.vue'
export default {
data () {
return {
ancient: ['床前明月光', '疑似地上霜', '举头望明月', '低头思故乡']
}
},
methods: {
},
components: {
Child
}
}
</script>
然后再在子组件通过props接收,然后循环渲染上去就好啦!
<template>
<div>
<ul>
<h2>静夜思</h2>
<h4>李白</h4>
<li v-for="item in ancient" :key="item">{ { item }}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
ancient: {
type: Array,
required: true
}
},
data () {
return {
demoList: [111, 222, 333]
}
}
}
</script>
浏览器效果:

想在子组件传参数给父组件,首先我们在子组件创建一个点击事件,然后我们通过点击触发$emit事件将想要传递的值发送过去。
<template>
<div>
<input type="text" v-model="myText">
<button @click="handleClick">提交</button>
</div>
</template>
<script>
export default {
data () {
return {
myText: '请写出你的计划'
}
},
methods: {
handleClick () {
console.log(this.myText)
this.$emit('setMessage', this.myText)
this.myText = ''
}
}
}
</script>
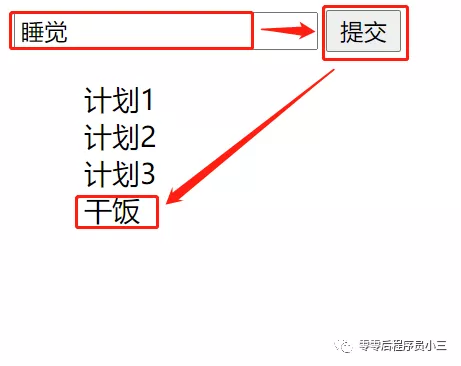
然后我们在父组件通过on监听子组件的事件并接收传递过来的值然后再触发这边的事件,从而达到子传父的目的。
<template>
<div id="app">
<Child v-on:setMessage="getMessage"/>
<ul>
<li v-for="item in demoList" :key="item">{ { item}}</li>
</ul>
</div>
</template>
<script>
import Child from './views/Child.vue'
export default {
data () {
return {
demoList: ['计划1', '计划2', '计划3']
}
},
methods: {
getMessage (text) {
this.demoList.push(text)
}
},
components: {
Child
}
}
</script>
浏览器如下表示:

兄弟通信比较推荐用bus通信,因为可以直接两个组件之间互相通信从而省去了子传父再传子两个步骤。
首先先声明一辆bus,也就是在一个合适的地方创建一个EvenBus.js,然后内部如下:
import Vue from 'vue'
const eventBus = new Vue()
export default eventBus
然后有人可能会疑惑为什么要这样引入vue实例。先带着这个疑问继续看下去。
然后我将两个组件放在App组件内,分别是BroderB.vue和BroderD.vue。
APP.vue
<template>
<div id="app">
<BorderB />
<BorderD />
</div>
</template>
<script>
import BorderB from './views/BroderB.vue'
import BorderD from './views/BroderD.vue'
export default {
data () {
return {
}
},
methods: {
},
components: {
BorderB,
BorderD
}
}
</script>
然后我们先看BroderB.vue
<template>
<div>
<input type="text" v-model="myText">
<button @click="handleClick">提交</button>
</div>
</template>
<script>
import evenBus from '../util/EvenBus'
export default {
data () {
return {
myText: ''
}
},
methods: {
handleClick () {
evenBus.$emit('setMessage', this.myText)
}
}
}
</script>
我这里引入了EvenBus,然后通过点击事件触发事件,然后这里回应为什么要实例,因为每个实例都有emit 方法,当然也有监听 $on 方法。然后传递这个事件和值出去。
然后再在BroderD.vue接收
<template>
<div>
<h1 v-for="item in demoList" :key="item">{ { item}}</h1>
</div>
</template>
<script>
import evenBus from '../util/EvenBus'
export default {
data () {
return {
demoList: ['111', '222', '333']
}
},
methods: {
handleGet (msg) {
this.demoList.push(msg)
}
},
mounted () {
evenBus.$on('setMessage', this.handleGet)
},
beforeDestroy () {
evenBus.$off('setMessage', this.handleGet)
}
}
</script>
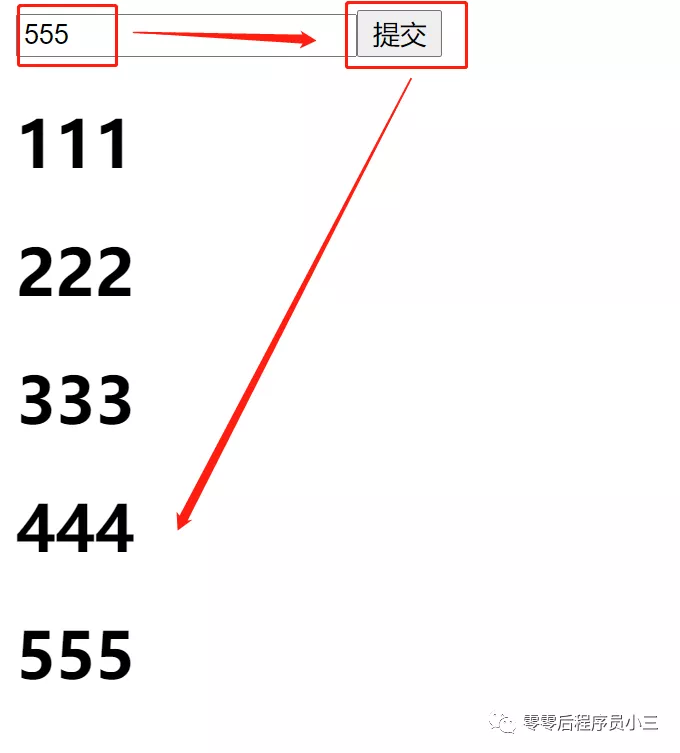
在这个组件的mounted钩子函数中监听这个$on事件,并触发这里的方法,从而让两个组件产生通信,然后就是这里的方法接收值并使用值了
然后也有人会问,为什么后面还有一个beforeDestroy的钩子函数,那肯定是有作作用的,当我们结束这个组件的时候最好就是让这个evenBus解绑,因为如果在项目中的话,可能会存在某些奇奇怪怪的问题。
然后我们看浏览器如下

(责任编辑:休闲)
华电国际(600027.SH)公布消息:拟购买蒙东能源45.15%股权及福源热电36.86%股权
 华电国际(600027.SH)公布,上市公司拟向建信投资和中银投资发行普通股A股和可转换公司债券购买其分别持有的蒙东能源45.15%股权和福源热电36.86%股权,其中以发行股份、可转换公司债券支付的
...[详细]
华电国际(600027.SH)公布,上市公司拟向建信投资和中银投资发行普通股A股和可转换公司债券购买其分别持有的蒙东能源45.15%股权和福源热电36.86%股权,其中以发行股份、可转换公司债券支付的
...[详细]养老金一季度新进增持11只个股 增持资金合计达到4.65亿元
 统计显示,截至一季度末,有13家公司前十大流通股股东中出现养老金的身影,有11家公司股票成为养老金一季度新进增持品种,天地科技、星网宇达等2家公司股票持股未变。具体来看,上述个股中,养老金新进持有歌华
...[详细]
统计显示,截至一季度末,有13家公司前十大流通股股东中出现养老金的身影,有11家公司股票成为养老金一季度新进增持品种,天地科技、星网宇达等2家公司股票持股未变。具体来看,上述个股中,养老金新进持有歌华
...[详细] 随着国内疫情形势逐步向好,民航业迎来快速复苏。记者刚刚从东航获悉,东航于8月16日起全面恢复除新疆、大连地区外国内航线航班热餐供应。进入8月以来,东航国内航班量日均突破2400班,已恢复至正常水平的9
...[详细]
随着国内疫情形势逐步向好,民航业迎来快速复苏。记者刚刚从东航获悉,东航于8月16日起全面恢复除新疆、大连地区外国内航线航班热餐供应。进入8月以来,东航国内航班量日均突破2400班,已恢复至正常水平的9
...[详细] 8月13日,广州市社会科学院发布《广州城市国际化发展报告(2020)》和《广州全球城市发展报告(2020)》(英文版)。据了解,全球城市评价世界权威研究机构2019年继续更新全球城市评价排行榜,相比2
...[详细]
8月13日,广州市社会科学院发布《广州城市国际化发展报告(2020)》和《广州全球城市发展报告(2020)》(英文版)。据了解,全球城市评价世界权威研究机构2019年继续更新全球城市评价排行榜,相比2
...[详细]威尔泰(002058.SZ)竞价一字跌停 公司股票可能被实施退市风险警示
 威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
...[详细]
威尔泰(002058.SZ)竞价一字跌停,报10.13元,总市值14.5亿元。威尔泰3月12日晚间发布2020年度业绩预告第二次修正公告,预计公司2020年度营业收入为8000万元至8500万元,净利
...[详细] 天龙集团披露年报,公司2017年度营收68.76亿元,净利润为亏损3.06亿元,上年同期为盈利1.42亿元。天职国际会计师事务所对天龙集团年报审计意见为无法表示意见,具体原因包括:无法判断子公司品众互
...[详细]
天龙集团披露年报,公司2017年度营收68.76亿元,净利润为亏损3.06亿元,上年同期为盈利1.42亿元。天职国际会计师事务所对天龙集团年报审计意见为无法表示意见,具体原因包括:无法判断子公司品众互
...[详细] 据《证券日报》5月4日消息,近年来,各企业抓创新,促进发展的积极性高涨。《证券日报》记者整理同花顺统计数据发现,截至今年5月2日,A股2978家上市公司投入的研发费用合计高达5728.7亿元。在上述上
...[详细]
据《证券日报》5月4日消息,近年来,各企业抓创新,促进发展的积极性高涨。《证券日报》记者整理同花顺统计数据发现,截至今年5月2日,A股2978家上市公司投入的研发费用合计高达5728.7亿元。在上述上
...[详细] “债券通”南向通框架性方案研讨中 QDLP/QDIE试点再扩围多机制共发力 金融市场双向开放提速金融市场双向开放提速,境内投资者投资海外渠道进一步拓宽。最近,国家外汇管理局再次
...[详细]
“债券通”南向通框架性方案研讨中 QDLP/QDIE试点再扩围多机制共发力 金融市场双向开放提速金融市场双向开放提速,境内投资者投资海外渠道进一步拓宽。最近,国家外汇管理局再次
...[详细] 11月30日,据央行官网,为提高银行永续债的市场流动性,支持银行发行永续债补充资本,增强金融服务实体经济的能力,央行于11月30日开展了央行票据互换(CBS)操作,操作量50亿元,期限3个月,费率0.
...[详细]
11月30日,据央行官网,为提高银行永续债的市场流动性,支持银行发行永续债补充资本,增强金融服务实体经济的能力,央行于11月30日开展了央行票据互换(CBS)操作,操作量50亿元,期限3个月,费率0.
...[详细] 公募基金再次开启大手笔分红模式。随着A股市场持续震荡反弹,众多权益基金的单位净值快速走高,尽管债市遭遇了大幅震荡,但债基整体依然获得了良好收益,基金单位净值走高后,众多基金陆续按照基金合同规定分红。据
...[详细]
公募基金再次开启大手笔分红模式。随着A股市场持续震荡反弹,众多权益基金的单位净值快速走高,尽管债市遭遇了大幅震荡,但债基整体依然获得了良好收益,基金单位净值走高后,众多基金陆续按照基金合同规定分红。据
...[详细]