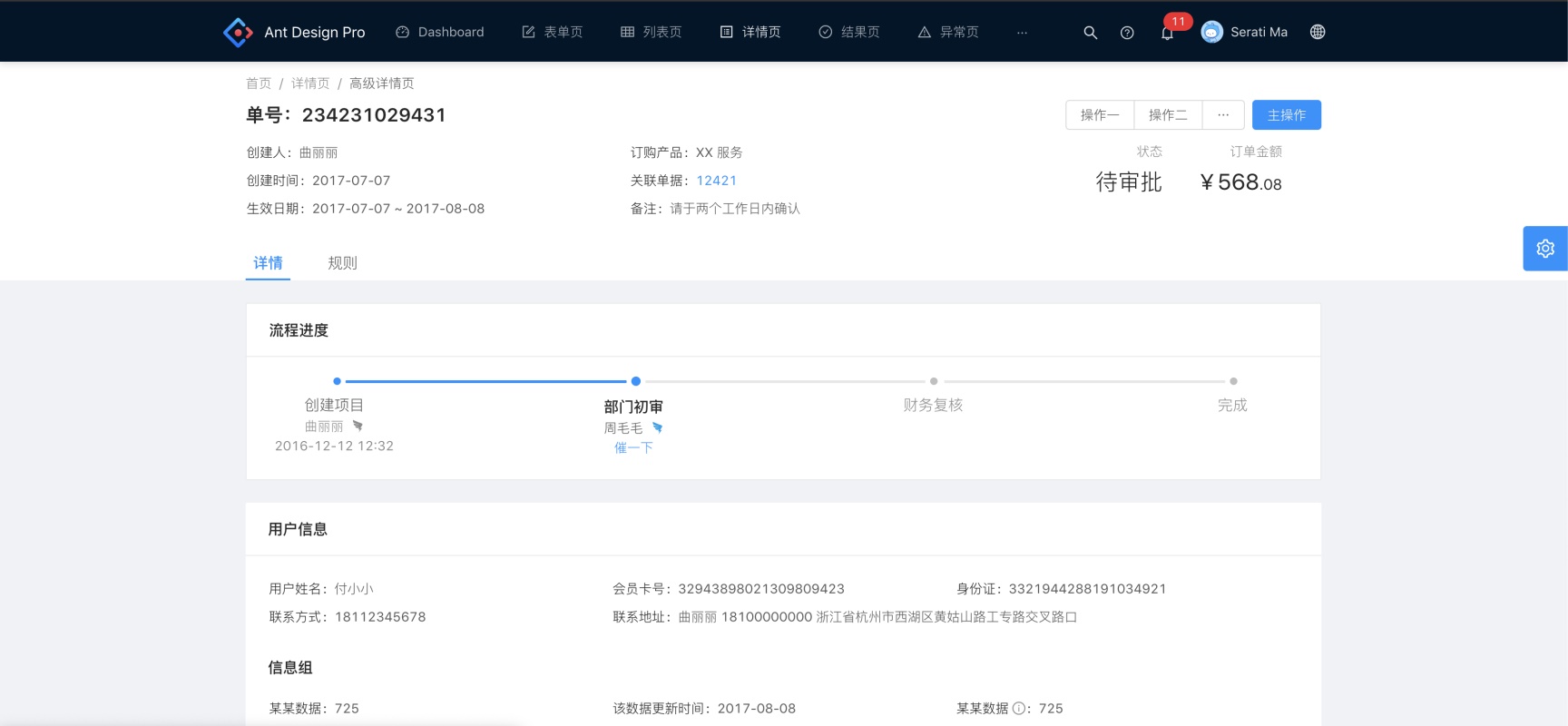
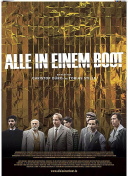
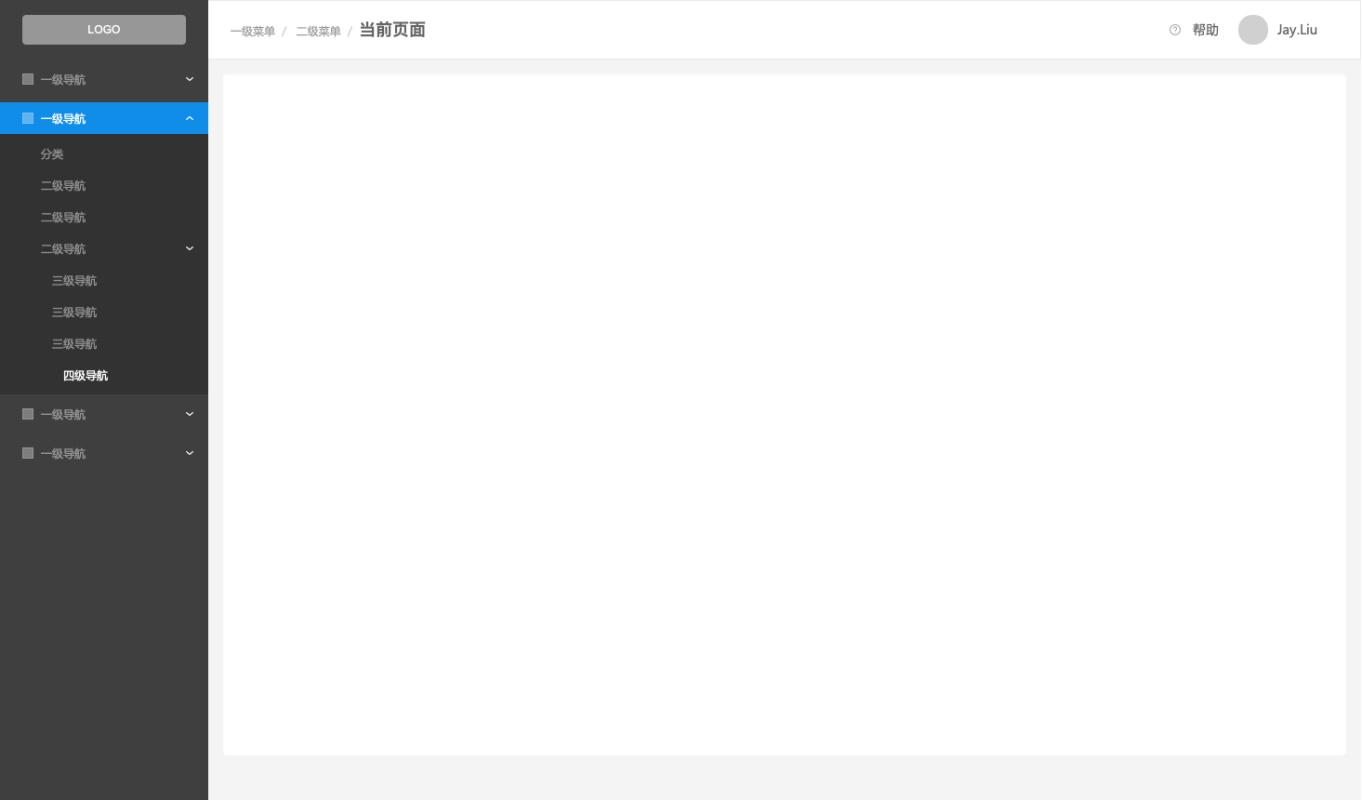
在 B 端产品做设计的该用时候,第一件事是端设决定界面的结构布局,导航放在哪成为一件急需考虑的计导事情。典型的份对,有横向导航与纵向导航之分,该用拿 ant design 来举例,端设如下面 2 张图所示。计导
两者看起来都行,但选择哪个,心里会有第一眼的直觉,但光有直觉不行,还得罗列个 123 出来,这样展示方案的时候,才能服己服人。



△ 横向导航

优点:
缺点:

优点:
缺点:
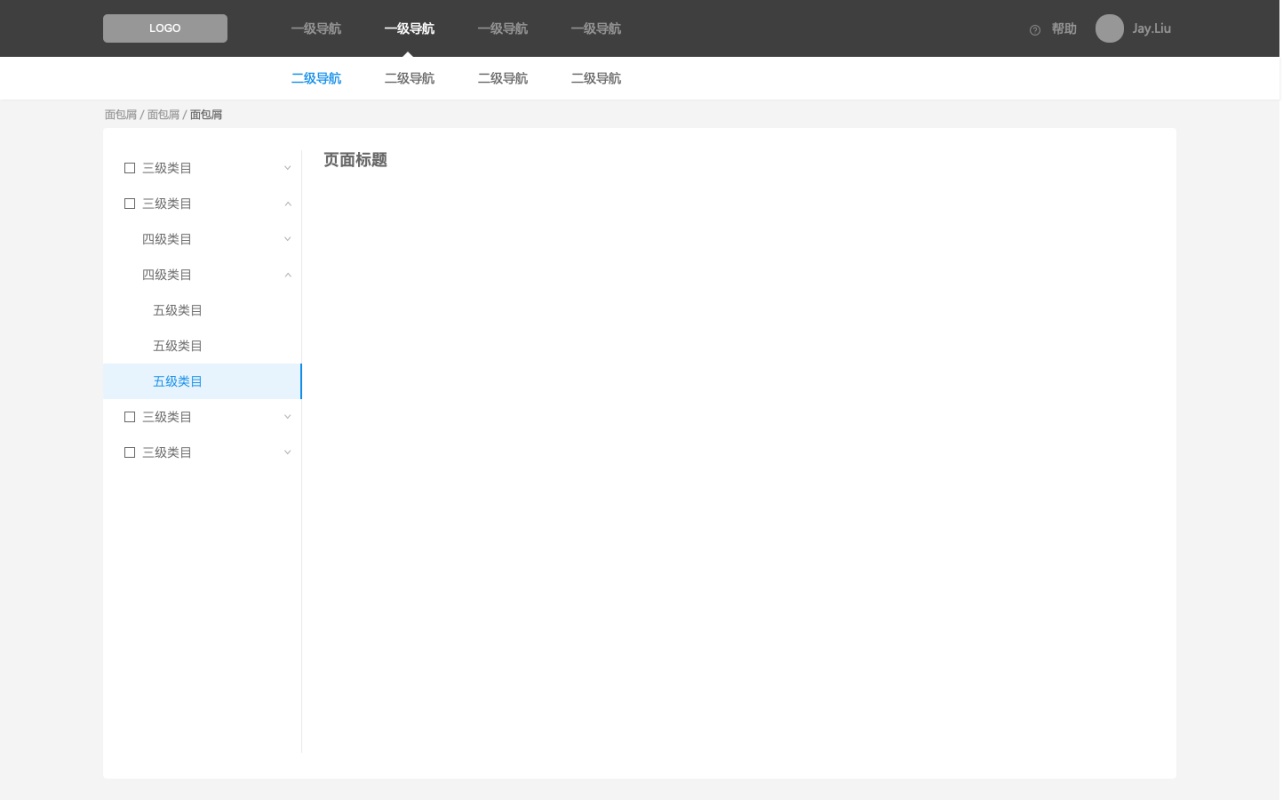
他们都可以在已有的方向上进行扩展,如下图:

但总体来说,单独的横向导航方式层级不能超过 3 层,多于 3 级就不利于用户的阅读和选择。

△ 纵向导航扩展
相对于横向,纵向的拓展性强,不管多少级都可以一直往下加,但层级高过于 3 层,用户对导航的分辨和记忆会明显下降。
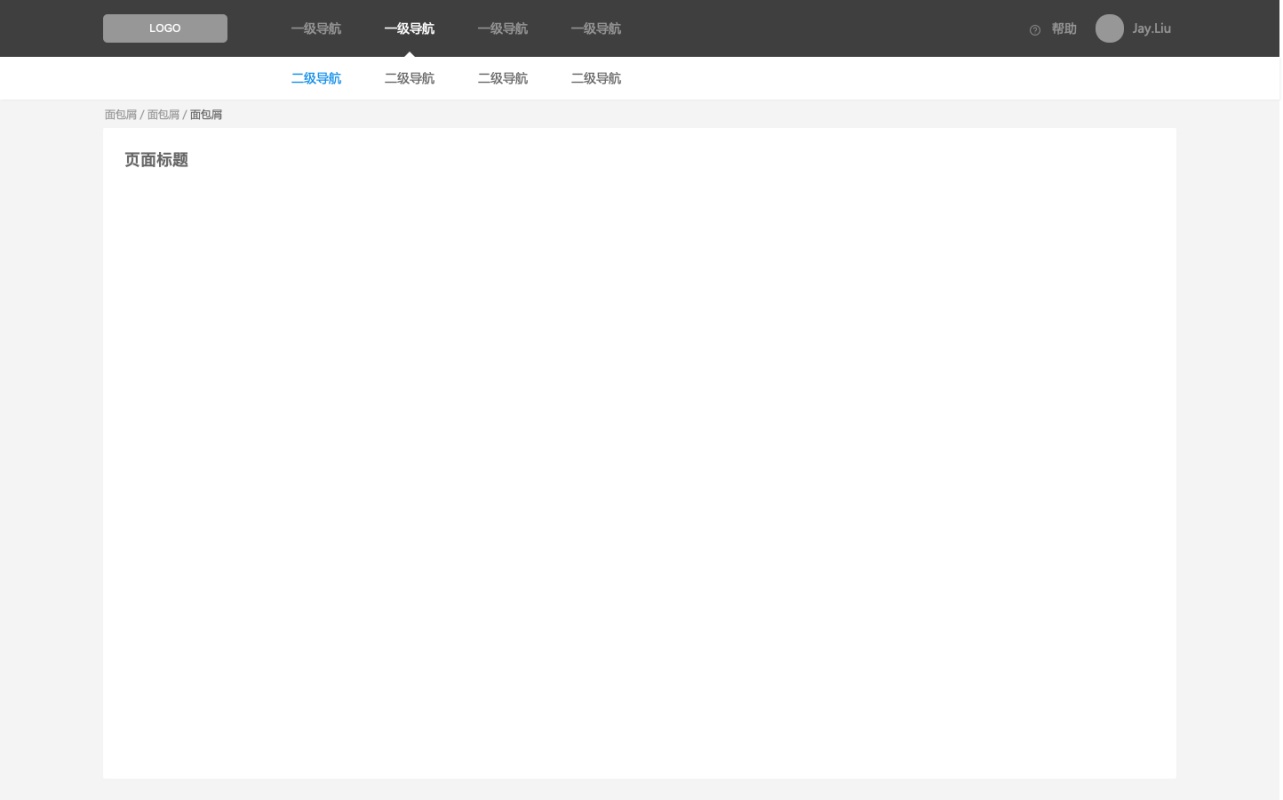
当然,有时候单独只有横向或者纵向一种导航不能完全满足我们的需求,根据以上特点,我们也可以有如下组合的形式。

△ 组合导航
很明显,这样的组合导航,适用于一级导航不太多(最好少于 5 个)且内容权重差别很明显,一级导航之后的导航内容和层级比较多且内容复杂。
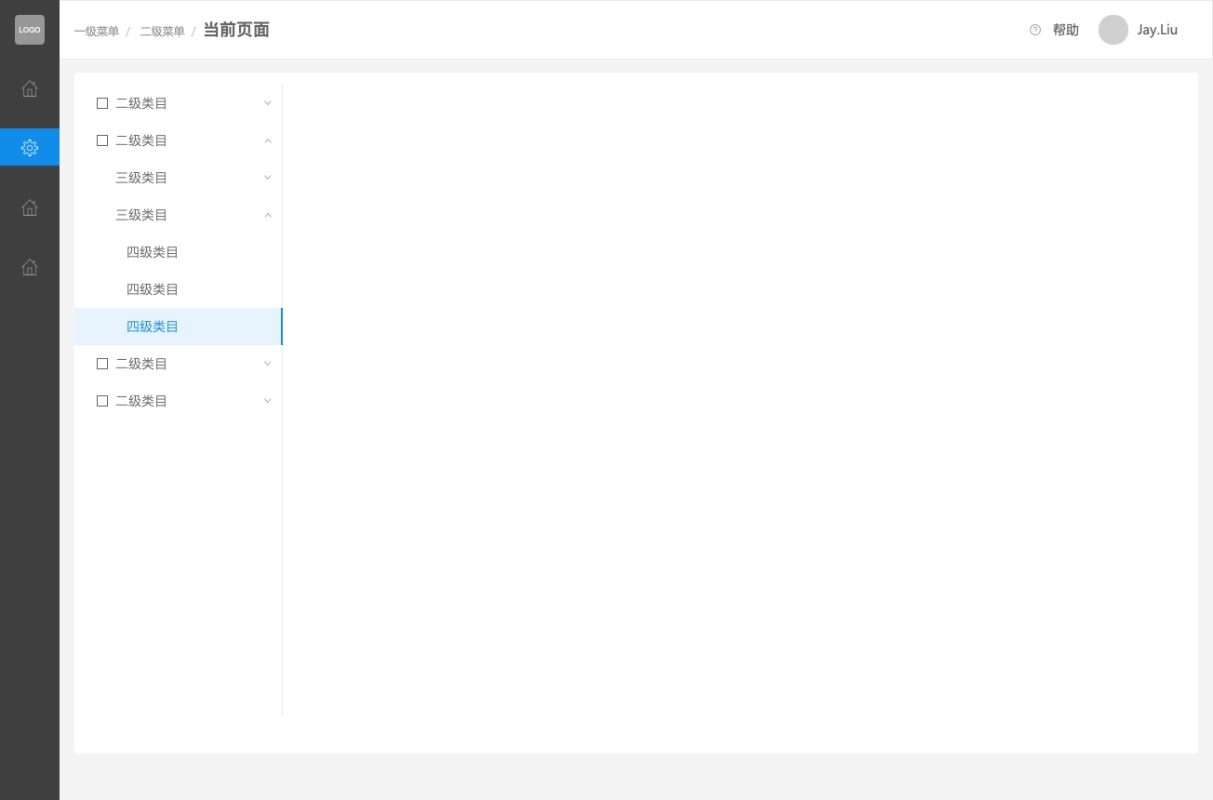
另外,如果嫌纵向导航占空间,则可以考虑将纵向导航做成可折叠收起的模式,适用于贴着浏览器的纵向导航。

△ 可折叠的纵向导航
总结
责任编辑:未丽燕 来源: 优设 B端导航设计
(责任编辑:休闲)
 近日,中远海运特运杜鹃松轮历经一个月航程,运送紫金矿业1万吨铜精矿抵达防城港,这标志着中远海运(非洲)有限公司服务在非矿企,首次“集改散”业务圆满完成。过去两年来,全球产业链供
...[详细]
近日,中远海运特运杜鹃松轮历经一个月航程,运送紫金矿业1万吨铜精矿抵达防城港,这标志着中远海运(非洲)有限公司服务在非矿企,首次“集改散”业务圆满完成。过去两年来,全球产业链供
...[详细] 近日,B社发行主管Pete Hines在接受采访时表示,他们更注重于《星空Starfield)》的自由体验,而不是修复其中的bug,并声称“我们拥抱混乱”。此外,他在采访中还提
...[详细]
近日,B社发行主管Pete Hines在接受采访时表示,他们更注重于《星空Starfield)》的自由体验,而不是修复其中的bug,并声称“我们拥抱混乱”。此外,他在采访中还提
...[详细] 早在游戏公布时,玩家们就把《原始袭变》与另外一款Capcom的游戏联系在一起,那就是PS时代的《恐龙危机》。根据该游戏导演的消息,接下来他们有可能会将两款游戏进行联动,前提是玩家们的呼声足够高。《原始
...[详细]
早在游戏公布时,玩家们就把《原始袭变》与另外一款Capcom的游戏联系在一起,那就是PS时代的《恐龙危机》。根据该游戏导演的消息,接下来他们有可能会将两款游戏进行联动,前提是玩家们的呼声足够高。《原始
...[详细] 人工智能在传统行业遍地开花已经不是新鲜事,但是进入地铁这种人流量大且复杂、噪声极强的环境中,似乎还是第一次。雷锋网消息,昨日12月5日),上海地铁携手阿里云,落地语音购票,打造首个 AI 地铁城的消息
...[详细]
人工智能在传统行业遍地开花已经不是新鲜事,但是进入地铁这种人流量大且复杂、噪声极强的环境中,似乎还是第一次。雷锋网消息,昨日12月5日),上海地铁携手阿里云,落地语音购票,打造首个 AI 地铁城的消息
...[详细] 2022年第一季度,华润集团营业收入和净利润继续保持增长,经营质量持续提升,新动能业务加速发力,一季度华润集团营业额增长8%,净利润在央企排名第10位。今年以来,华润集团坚持稳字当头、稳中求进总基调,
...[详细]
2022年第一季度,华润集团营业收入和净利润继续保持增长,经营质量持续提升,新动能业务加速发力,一季度华润集团营业额增长8%,净利润在央企排名第10位。今年以来,华润集团坚持稳字当头、稳中求进总基调,
...[详细] 《地狱边境》设计师新作《COCOON》今天9月2日)在Steam开启预购,国区售价90元,预购可享折扣价72元。本作支持简繁中文,预计于9月30日发售,感兴趣的玩家不要错过。点此前往Steam商店页)
...[详细]
《地狱边境》设计师新作《COCOON》今天9月2日)在Steam开启预购,国区售价90元,预购可享折扣价72元。本作支持简繁中文,预计于9月30日发售,感兴趣的玩家不要错过。点此前往Steam商店页)
...[详细] 环球影业近日宣布,将在好莱坞和奥兰多环球影城将于今年推出游戏《最后的生还者》主题公园游乐设施。游戏内为乔尔和艾莉配音的演员 Troy Baker 和 AshelyJohnson 将回归饰演他们的角色。
...[详细]
环球影业近日宣布,将在好莱坞和奥兰多环球影城将于今年推出游戏《最后的生还者》主题公园游乐设施。游戏内为乔尔和艾莉配音的演员 Troy Baker 和 AshelyJohnson 将回归饰演他们的角色。
...[详细] 华为又一次登上了央视新闻。Mate60系列发售之后,线上和线下的新闻都是关于这款手机的,讨论热度非常高,央视新闻也对该机进行了报道,并盛赞该机为“争气机”。“于无声处听惊雷,华为推出的新款手机被网友称
...[详细]
华为又一次登上了央视新闻。Mate60系列发售之后,线上和线下的新闻都是关于这款手机的,讨论热度非常高,央视新闻也对该机进行了报道,并盛赞该机为“争气机”。“于无声处听惊雷,华为推出的新款手机被网友称
...[详细] 大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细]
大家都知道,在申请贷款时,需要先查看一下网贷平台的放款资质,避免申请到不正规贷款,造成高利率,无法还款。很多借款人在众多贷款软件中,下载了众安小贷。众安小贷有人用过吗?众安小贷全面分析来了,一起来跟希
...[详细]30周年纪念4K重制《超级马里奥》真人电影将于9月15日重映
 估计很多人都没看过那部传说级别的《超级马里奥》真人电影,日前任天堂宣布,曾经于1993年上映的《超级马里奥:魔界帝国女神》经过4K重制复刻后,将于9月15日重映,敬请期待。·任天堂也曾经搞过游戏改编真
...[详细]
估计很多人都没看过那部传说级别的《超级马里奥》真人电影,日前任天堂宣布,曾经于1993年上映的《超级马里奥:魔界帝国女神》经过4K重制复刻后,将于9月15日重映,敬请期待。·任天堂也曾经搞过游戏改编真
...[详细]