之前在项目开发中经常会遇到需要开发各种各样加载动画的从零需求, 我们可以使用已有的动画库手动改造实现(比如说基于 loaders.css 手动改造), 也可以自己独立设计, 但是这意味着需要花一定的时间调研和开发.
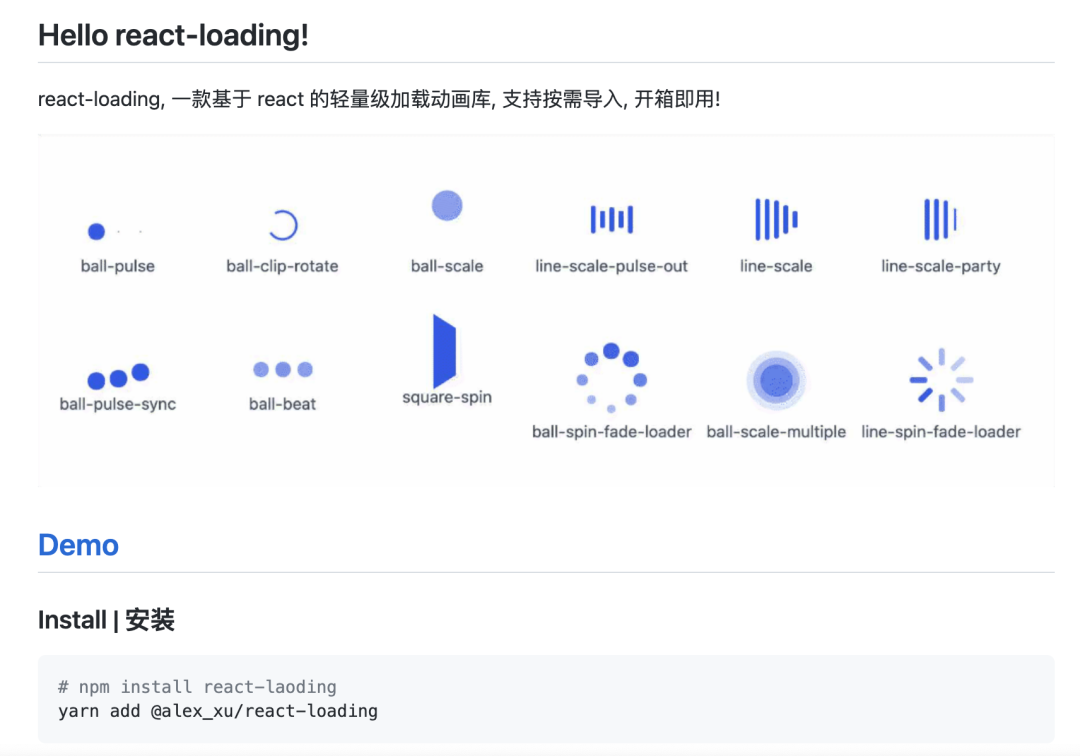
为了减少这部分的时间, 并让加载动画的设计更加简化和易用, 我开发了一款开箱即用的加载动画库 react-loading, 内置了多种风格的加载动画, 开发者可以轻松选择自己需要的动画, 并一键安装到自己的项目中, 简单又轻量.



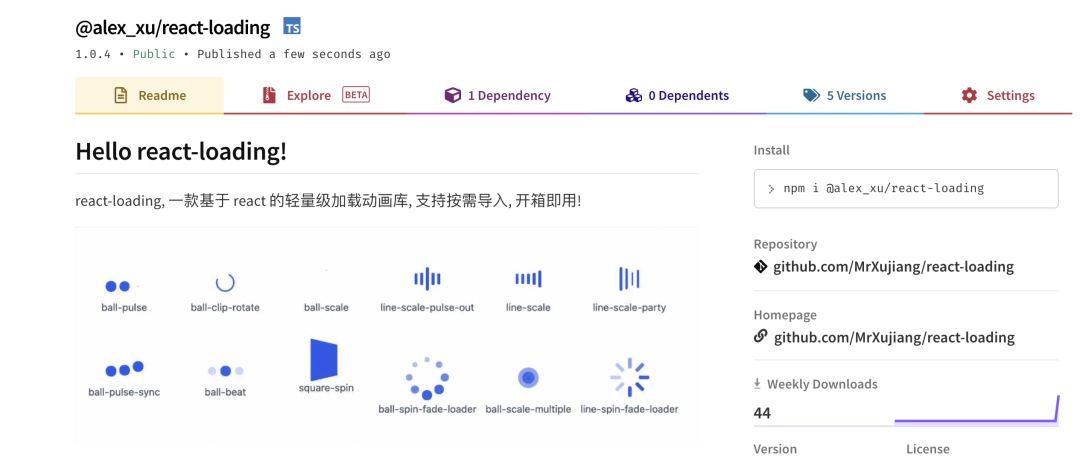
github地址: https://github.com/MrXujiang/react-loading

接下来就和大家一起介绍一下这个动画库.
@alex_xu/react-loading 是基于 loaders.css 二次封装的 React 加载动画组件库, 帮你轻松的在项目中使用不同风格的加载动画.
demo.gif
从技术上, 为了让使用者使用的更轻量简单, 我将 loaders.css 的每个动画样式和元素拆成了一个个动画组件, 并设计了相对灵活的 api 接口, 使得开发者可以更简单高效的使用, 如下:

该动画组件库采用 React Hooks 和 Typescript 实现, 分为 Loader 容器 和 Spining .
Loader 容器主要是对加载动画做整体封装, 使得我们对 Spining 动画组件的使用更简单, Spining 主要提供动画 “骨架” . Loader 具体实现如下:
import React from 'react';
import { ILoadingProp } from '../type';
import './index.less';
const Loader: React.FC<ILoadingProp> = ({
text,
visible = true,
textOffset,
textColor,
style,
children,
}) => {
return visible ? (
<div className="react-loader-wrap" style={ style}>
{ children}
{ !!text && (
<div
className="react-loader-text-tip"
style={ { marginTop: `${ textOffset}px`, color: textColor }}
>
{ ' '}
{ text}{ ' '}
</div>
)}
</div>
) : null;
};
export default Loader;
Spining 动画组件主要是具体的动画内容, 这里我选取了 10 余种动画进行封装, 我举一个 BallBeat 的例子:
import React, { memo } from 'react';
import Loader from '../Loader';
import { ILoadingProp } from '../type';
import './style';
export default memo(
({ text, style, color, textColor, size, visible }: ILoadingProp) => {
return (
<Loader text={ text} style={ style} visible={ visible} textColor={ textColor}>
<div className="ball-scale">
<div
style={ {
backgroundColor: color,
width: `${ size}px`,
height: `${ size}px`,
}}
></div>
</div>
</Loader>
);
},
);在项目中具体使用方式如下:
import { BallPulse, BallClipRotate, SquareSpin } from '@alex_xu/react-loading';
export default () => <BallClipRotate text="H5-Dooring" />;按需导入配置:
extraBabelPlugins: [
[
'babel-plugin-import',
{
libraryName: '@alex_xu/react-loading',
libraryDirectory: 'es',
camel2DashComponentName: false,
style: true,
},
],
],
后续会持续丰富加载动画库, 包括骨架屏动画等, 欢迎大家使用 并 star 支持~

github地址: https://github.com/MrXujiang/react-loading
责任编辑:武晓燕 来源: 趣谈前端 React加载动画库(责任编辑:热点)
 4月24日,由中国社会责任百人论坛ESG专委会、国家能源集团联合主办,大公责任云承办,中国神华协办的“ESG中国论坛2022春季峰会”在京召开。来自国务院国资委、中国社科院、央
...[详细]
4月24日,由中国社会责任百人论坛ESG专委会、国家能源集团联合主办,大公责任云承办,中国神华协办的“ESG中国论坛2022春季峰会”在京召开。来自国务院国资委、中国社科院、央
...[详细]股票ETF规模突破8000亿元 多家公募基金公司布局“碳中和”细分赛道
 《证券日报》记者梳理发现,2021年股票ETF市场出现四大维度的变化:一是全市场股票ETF规模逐年增长,截至4月19日,总体规模正式突破8000亿元关口,其中17只股票ETF产品迈入“百亿
...[详细]
《证券日报》记者梳理发现,2021年股票ETF市场出现四大维度的变化:一是全市场股票ETF规模逐年增长,截至4月19日,总体规模正式突破8000亿元关口,其中17只股票ETF产品迈入“百亿
...[详细] 据财政部网站消息,财政部、中国人民银行4月推出储蓄国债“随到随买”试点,将储蓄国债发行时间由原来的10天延长至全月。个人投资者可在4月全月,通过40家储蓄国债承销团成员共计约1
...[详细]
据财政部网站消息,财政部、中国人民银行4月推出储蓄国债“随到随买”试点,将储蓄国债发行时间由原来的10天延长至全月。个人投资者可在4月全月,通过40家储蓄国债承销团成员共计约1
...[详细]医渡科技(02158.HK)公布消息:超额配股权获悉数行使 涉及2346.75万股新股份
 医渡科技(02158.HK)公布,招股章程及日期为2021年1月14日的发售价格及配发结果公告内所述的超额配股权已于2021年2月6日获联席全球协调人(代表国际包销商)悉数行使,涉及合共2346.75
...[详细]
医渡科技(02158.HK)公布,招股章程及日期为2021年1月14日的发售价格及配发结果公告内所述的超额配股权已于2021年2月6日获联席全球协调人(代表国际包销商)悉数行使,涉及合共2346.75
...[详细] 农业银行上班时间农业银行的上班时间如下:1、工作日:上班时间为8:00-17:00,中午照常营业但是会关闭部分窗口;2、双休日及节假日:上班时间为9:30-12:00以及14:30-16:00,中午会
...[详细]
农业银行上班时间农业银行的上班时间如下:1、工作日:上班时间为8:00-17:00,中午照常营业但是会关闭部分窗口;2、双休日及节假日:上班时间为9:30-12:00以及14:30-16:00,中午会
...[详细]2021年1月中国快递发展指数同比增72.2% 同比增速创7个月来新高
 据国家邮政局官方微信消息,国家邮政局9日公布2021年1月中国快递发展指数报告。报告指出,据测算,2021年1月中国快递发展指数为296.4,同比提高72.2%,同比增速创7个月来新高。发展规模指数、
...[详细]
据国家邮政局官方微信消息,国家邮政局9日公布2021年1月中国快递发展指数报告。报告指出,据测算,2021年1月中国快递发展指数为296.4,同比提高72.2%,同比增速创7个月来新高。发展规模指数、
...[详细] “我们认为混合动力技术在航空领域非常有前景,”空中客车公司技术主管保罗·叶廖缅科说道。媒体记者从新闻发布会上得知,每家参与“E-FanX”
...[详细]
“我们认为混合动力技术在航空领域非常有前景,”空中客车公司技术主管保罗·叶廖缅科说道。媒体记者从新闻发布会上得知,每家参与“E-FanX”
...[详细] 日本经济研究中心日前汇总了亚洲主要11国到2030年的中期经济增长率预期。预计印度、菲律宾、越南等国随着人口增长和投资扩大,将保持较高增长率。印度的名义国内生产总值(GDP)到2028年将突破6万亿美
...[详细]
日本经济研究中心日前汇总了亚洲主要11国到2030年的中期经济增长率预期。预计印度、菲律宾、越南等国随着人口增长和投资扩大,将保持较高增长率。印度的名义国内生产总值(GDP)到2028年将突破6万亿美
...[详细]东阿阿胶(000423.SZ)2020年度业绩扭亏为盈至4328.93万元 基本每股收益0.07元
 东阿阿胶(000423.SZ)发布2020年年度报告,实现营业收入34.09亿元,同比增长14.79%;归属于上市公司股东的净利润4328.93万元,上年度为净亏损4.55亿元(调整后);归属于上市公
...[详细]
东阿阿胶(000423.SZ)发布2020年年度报告,实现营业收入34.09亿元,同比增长14.79%;归属于上市公司股东的净利润4328.93万元,上年度为净亏损4.55亿元(调整后);归属于上市公
...[详细] 房地产开发投资继续保持强势。4月17日,国家统计局公布的第一季度经济数据显示,1月份至3月份,全国房地产开发投资23803亿元,同比增长11.8%,增速比1月份至2月份提高0.2个百分点。增速创下自2
...[详细]
房地产开发投资继续保持强势。4月17日,国家统计局公布的第一季度经济数据显示,1月份至3月份,全国房地产开发投资23803亿元,同比增长11.8%,增速比1月份至2月份提高0.2个百分点。增速创下自2
...[详细]